Von Bedeutung sind:
Gestaltung
- Zum Verfassen von Kommentaren bitte anmelden.
Bewertungskriterien für Design/Werbung
Damit Gestaltung nicht subjektiv und beliebig bewertet wird, gibt es mehrere Fragestellungen, mit denen man die Gestaltung prüfen kann.
Die eine Möglichkeit orientiert sich an den grundlegenden Gestaltungselementen und ist daher unabhängig vom Medium und ohne Kenntnis des Kunden bzw. seines Briefings anwendbar.
Die Punkte, die behandelt werden, sind:
- Idee (originell, neuartig, Aufmerksamkeit weckend oder abgegriffen, unauffällig)
- Ziel (Zielgruppe und Gestaltungsziel)
- Proportion (Format, Raumaufteilung, Satzspiegel, Größe von Texten udnd Bildern, bedruckte/unbedruckte Fläche)
- Rhythmus (Anordnung der Bilder, Texte, bedruckte/unbedruckte Fläche)
- Gliederung (logische Reihenfolge, Blickführung, Hervorhebung wichtiger Punkte
- Kontrast (Farben, Größen, Ordnungen, Bilder)
- Farbigkeit (Farbwahl, Farbharmonie)
- Schrift (Schriftwahl, Schriftgröße, Zeilenabstand, Satzbreite)
- Bilder (Motiv, Farbigkeit, Bildausschnitt, Perspektive)
- Papier (Optik und Haptik wie Oberfläche, Grammatur, Farbe, Struktur, Volumen)
- Gesamtwirkung (informativ, strukturiert, sachlich, emotional, edel, billig …)
Die andere Möglichkeit der Gestaltungsbewertung kommt aus dem Bereich der Werbung. Daher ist sie auch eher für die Bewertung von Werbekampagnen statt für die Bewertung von z.B. Infobroschüren geeignet, die sachlich überzeugen. Im Gegensatz zu der ersten Möglichkeit muss auch das Kundenbriefing und das Ziel der Gestaltung bekannt sein. Das wird auch am Fragenkatalog, der von der Werbeagentur Young & Rubicam entwickelt wurde deutlich:
- Ist es eine überraschende Idee?
- Was ist der Blickfang?
- Wird der Verbrauchernutzen herausgestellt?
- Wird der Verbraucher mit einbezogen?
- Was ist der Inhalt des Briefings – ist er umgesetzt?
- Ist die Lösung die überzeugendste? Gibt es eine bessere?
- Ist die Gestaltung in sich stimmig?
- Zum Verfassen von Kommentaren bitte anmelden.
Entwurfstechniken
Zur Ideenfindung und -sortierung ist es sinnvoll, sich nicht sofort an den Computer zu setzen. Bei analogen Skizzen kann man sich auf die Gestaltung konzentrieren und wird nicht von der Suche nach dem richtigen Werkzeug oder der Vermaßung abgelenkt. Gestaltung ist ein bewusster Prozess und kein Zufallsprodukt, das beim Schieben von Objekten am Monitor entsteht.
(Schmier-)Skizzen
Der erste Schritt zur Gestaltungsfestlegung sind schnelle Skizzen, bei denen die Seiten- und Größenverhältnisse sowie die grobe Raumaufteilung festgelegt werden. Sie sind nur für den Gestalter selbst gedacht, der Kunde bekommt sie nicht zu sehen. Sinn und Zweck ist es, möglichst schnell viele Varianten zu haben, denn die erste Idee ist nicht immer die beste.
Scribbles
Sie sind die Verfeinerung ausgewählter Schmierskizzen, bei denen Bilder oder Grafiken grob nachskizziert werden, die gewählte Schrift (sie muss nicht komplett skizziert werden) und auch die Textmenge und Farben erkennbar sind. Die Raumaufteilung ist exakter als bei den Schmierskizzen.
Kundenskizzen
Analoge Skizzen für die Präsentation der Gestaltung beim Kunden gibt es heutzutage fast gar nicht mehr. Sie sind von ausgedruckten Layouts abgelöst worden, bei denen Schrift, Farben, Anordnung der Textblöcke und Bilder etc. dem ausgewählten Scribble entsprechend am Computer festgelegt wurden.
- Zum Verfassen von Kommentaren bitte anmelden.
Außenwerbung
Überblick über Kategorien der Außenwerbung vom Fachverband Medienproduktion: https://www.f-mp.de/expertenthemen/out-of-home
Gestaltungstipps Plakatwerbung - nützlich für Analysen: https://www.stroeer-direkt.de/planen-gestalten/gestaltungstipps/gestaltungstipps.html
- Zum Verfassen von Kommentaren bitte anmelden.
BILDGESTALTUNG
- Zum Verfassen von Kommentaren bitte anmelden.
Bildanalyse
1. GESTALTERISCHE ANALYSE
Um entscheiden zu können, ob ein Bild für einen bestimmten Zweck (z.B. eine Werbekampagne) geeignet ist, muss der Mediengestalter in der Lage sein, die Botschaft des Bildes zu erkennen.
Hier einige Fragestellungen als Anregung:
Motiv
- Was wird abgebildet?
- Welcher Ausschnitt wurde gewählt?
Wie ist das Bild aufgebaut?
- Was befindet sich im Vordergrund, was im Hintergrund?
- Welche Elemente werden als zusammengehörig empfunden?
- Wie wird der Blick des Betrachters durch das Bild geführt?
Welche Farbwirkung hat das Bild?
- Kalte oder warme Farben?
- Gibt es starke Farbkontraste?
- Bunt oder s/w?
Räumlichkeit
- Wirkt das Bild plastisch?
- Wie wird der Raum im Bild genutzt?
- Hoch- oder Querformat, Panorama oder Quadrat?
Licht und Schatten
- Welche Lichtquellen gibt es?
- Welche Elemente befinden sich im Licht/Schatten?
Perspektive
- Zentral-, Vogel- oder Froschperspektive?
- Die Bildwirkung wird stark von der Perspektive beeinflusst. Eine Person aus der Froschperspektive aufgenommen kann bedrohlich wirken, die gleiche Person aus der Vogelperspektive wirkt klein.
Schärfe und Unschärfe
Durch die Verwendung von Schärfe bzw. Unschärfe kann der Eindruck von Bewegung entstehen,
so genannte Bewegungsunschärfe.
Jeder Aspekt wird interpretiert, um abschließend die Bildaussage deuten zu können. Passende Adjektive könnten sein: vertraut, verwirrend, surreal, kühl, warm, dynamisch, finster, freundlich usw.
2. TECHNISCHE ANALYSE
Notwendig zwecks Weiterverarbeitung, z.B. für den Druck.
- RBG oder CMYK?
- Welche Auflösung?
- Welches Format?
- Tonwertkorrektur?
- Retusche nötig?
- Graditionskurve?
Tonwertverteilung
Die Tonwertverteilung gibt an wie häufig bestimmte Tonwerte in einem Bild vorhanden sind. Bei einem dunklen Bild sind die Tonwerte eher im Tiefenbereich verteilt und bei einem sehr hellen Bild im Lichterbereich. Die Tonwertverteilung sollte ausgeglichen sein und es sollten nur leichte Korrekturen zur Kontrastverbesserung vorgenommen werden. Ausserdem sollten die Tonwerte in allen Bereichen verteilt sein. Wenn zum Beispiel im Lichterbereich kaum Tonwerte vorhanden sind, kann es sein dass im Druck später sogenannte "Löcher" entstehen und es aussieht als wäre das Bild ausgerissen.
Tonwertumfang
Der Tonwertumfang gibt an, wie viele Farbinformationen (Tonwertstufen) ein Bild oder eine Bilddatei enthalten kann. Mit dem Tonwertumfang bestimmt man somit den Umfang der farblich dargestellten Pixel von 0 (rein schwarz) bis 255 (rein weiß). Angegeben wird er normalerweise in Bit.
Beispiel: Mit 8 Bit lassen sich pro Pixel 256 Tonwertstufen darstellen (28 = 256).
Dies entspricht einem Graustufenbild. Der Tonwertumfang eines gebräuchlichen RGB-Bildes besteht aus 3 Farbkanälen mit je 8 Bit (also insgesamt 24 Bit) mit 256 x 256 x 256 = 16.777.216 möglichen Farbinformationen.
Vereinfacht ausgedrückt:
Der Tonwertumfang bezeichnet die Differenz zwischen der hellsten und der dunkelsten Stelle eines RGB-Bildes. Der Ideale Tonwertumfang eines Bildes ist somit die ausgeglichene Balance heller und dunkler Farbtöne und enthält meist eine Spreizung von reinem Weiß bis reinem Schwarz.
Drucker und Druckmaschinen können meist die extrem Tonwerte 255 (absolutes weiß), 0 (totales schwarz) nicht darstellen. Da die Gefahr besteht, dass das Bild im Druck zuläuft, ist es hilfreich den Tonwertumfang leicht zu beschränken.
Tonwertspreizung
Die Tonwertspreizung wird mit Hilfe des Histogramms geregelt. Mit den 3 Reglern bestimmt man die Tiefen, Mitteltöne und Lichter.
Beispiel: Wenn man den schwarzen Regler nach rechts zieht legt man den Schwarzpunkt fest. Alle sich links davon befindenden Pixel werden dann als Schwarz definiert. Das gleiche gilt für die Lichter, nur verschiebt man den Regler hier nach links. Der dritte Regler (grau) bestimmt die Mitteltöne. Bewegt man ihn in Richtung Schwarzpunkt werden die Mitteltöne aufgehellt und in Richtung des Weißpunktes werden sie verdunkelt.
Gradationskurve
So funktioniert eine Gradationskurve. An der x-Achse (waagerecht) sind die bisherigen Helligkeitswerte (Ist-Werte) angetragen, an der y-Achse (senkrecht) diejenigen nach der Anwendung der Kurve (Soll-Werte). Ihr Verlauf bestimmt, wie die Helligkeitswerte beim „Durchschicken“ der Datei durch die Kurve verändert werden. Die Wertebereiche in Ein- (x-Achse) und Ausgabe (y-Achse) sind identisch und streng begrenzt: je nach Einstellung entweder 0 bis 255 (digitale 8-Bit-Helligkeitswerte) oder 0 bis 100 % (Druckfarben-Rasterton).
Tiefen und Lichter (High-Key und Low-Key)
High-Key Bilder bestehen hauptsächlich aus den Lichtern und den Mitteltönen. Die Tiefen sind hier kaum vorhanden. Beispiele hierfür sind Schneelandschaften und Bilder die die Sonne abbilden. Kontrast ist hier wenig vorhanden und deswegen für die Bildbearbeitung eher ungeeignet. Low-Key Bilder weisen dagegen viele dunkle bzw. schwarze Bereiche auf. Das Bildmotiv wird durch gezielte Lichtquellen modelliert.
3. LITERATURTIPPS
- Visuelle Wahrnehmung, Jürg Nänni, Niggli Verlag 2008, ISBN 978-3721206180 (Buchbesprechung)
- Zum Verfassen von Kommentaren bitte anmelden.
Bildaussage
- Zum Verfassen von Kommentaren bitte anmelden.
Bildsprache
- buchstäblich
Die Fotografie ist eindeutig – sie lässt keine Interpretation zu.
Beispiel: auf einem Werbeplakat wird für Buttermilch geworben. Abgebildet ist Buttermilch.
- frei
Die Fotografie ist symbolisch und entfaltet ihre Wirkung über emotionale Botschaften.
Beispiel: Auf einem Werbeplakat soll für ein Handy geworben werden. Abgebildet ist eine lachende Gruppe junger Männer.
- Zum Verfassen von Kommentaren bitte anmelden.
CORPORATE DESGIN/CORPORATE IDENTITY
- Zum Verfassen von Kommentaren bitte anmelden.
Corporate Design Manual (Separation Sonderfarbe)
Was ist ein Corporate Design Manual?
Um ein einheitliches Design zu gewährleisten, werden Gestaltungsrichtlinien aufgestellt und in einem Design-Manual veröffentlicht. Neben den Firmenfarben und -schriften findet man darin auch Bemaßungen für diverse Geschäftsdrucksachen bis hin zu Fotokonzepten.
Was sind Sonderfarben?
Eine Sonderfarbe, auch Schmuckfarbe genannt, ist eine Farbe, die nicht durch die vier Prozessfarben im Vierfarbdruck produziert werden kann und daher als einzelne Volltonfarbe gedruckt wird. Dabei handelt es sich meist um besonders satte, brillante Bunttöne. Die Schwäche von CMYK liegt vor allem im Bereich der tiefgrünen und tiefblauen Farbtöne sowie leuchtendem Orange.
Eingesetzt werden Sonderfarben hauptsächlich für Produktverpackungen und als Hausfarben innerhalb eines Corporate Designs (z.B. Milka-Lila, ADAC-Gelb). Manche Farben wären auch über CMYK mischbar, doch Sonderfarben haben einen weiteren Vorteil: Sie gewährleisten ein konstantes Druckergebnis, während bei der Mischung von Farben immer leichte Abweichungen vom gewünschten Farbton passieren können.
Effektfarben wie Gold oder Bronze erfordern immer eine Sonderfarbe.
Der Nachteil bei der Verwendung von Sonderfarben sind die hohen Kosten aufgrund des zusätzlichen Druckgangs bzw. der zusätzlichen Druckform.
Auch Farbfächer verblassen, es gibt Druckereien, die arbeiten mit "älteren" Farbfächern, die evtl schon etwas verblasst sind.
Die Sonderfarben in einem Farbfächer gibt es auf verschiedenen Papiertypen (glänzend gestrichen, matt gestrichen, etc.), jedoch kann es auch dort von Hersteller zu Hersteller leichte Abweichungen in der Farbwiedergabe geben. Soll heißen, das es nicht unbedingt sein muss, dass ein bestimmter HKS oder Pantone Farbton auf meinem Druckpapier 100%ig genau so aussieht wie auf dem Farbfächer.
Schmuckfarbenpaletten
Als wichtige Schmuckfarbenpaletten sind Pantone, HKS und RAL zu nennen (siehe folgende Wikiseiten).
Da jedoch nicht jedes Produkt mit Sonderfarbe gedruckt wird, muss auch eine Separation in CMYK und RGB angegeben werden. Dabei ist jedoch zu beachten, dass nicht jede Sonderfarbe gut in CMYK/RGB dargestellt werden kann. Insbesondere bei leuchtendem Orange oder satten Blautönen gibt es starke Abweichungen.
Wie das Ganze in der Praxis funktioniert, wird hier anhand der Farbseparation in Photoshop erklärt: openbook.galileodesign.de/photoshop_cs2/photoshop_cs2_04_004.htm#mjb49d15a9447501780c88259a91a4b74e
- Zum Verfassen von Kommentaren bitte anmelden.
CD-Manual
CD-Manual/Styleguide
Das beste CI-Konzept nützt nichts, wenn es nicht umgesetzt wird. Vergleichbar mit der Bedienungsanleitung eines technischen Gerätes muss auch für ein CI-Konzept ein „Regelwerk“ erstellt werden, das als Styleguide bezeichnet wird.
Ein Styleguide schlägt die Brücke zwischen Erscheinungsbild (Corporate Design), Kommunikation (Corporate Communication) und Verhalten (Corporate Behaviour). Dabei handelt es sich um ein Regelwerk, das alle Elemente eines Corporate Designs sowie deren Einsatzmöglichkeiten definiert. Er erklärt die Gestaltung und Wirkung die erzielt werden soll.
Dadurch dass Gestaltung erklärt wird, kann sie mit den Leitzielen des Unternehmens in Beziehung gebracht werden. Denn hinter jedem Gestaltungskonzept verbergen sich Intentionen, die sich mit Begriffen wie Offenheit, Vertrauen, Zuverlässigkeit, Wärme, Nähe, Dynamik, Modernität in Verbindung bringen lassen.
Beispiele für CD-Manuals und im Kompendium der MG, Auflage 6, Band I ab S. 274
Weitere Beispiele für Styleguides
Corporate Design
- Wie gelingt es, nach außen und innen einheitlich in Erscheinung zu treten?
- Wie kann erreicht werden, dass ein Unternehmen mit seinen Produkten eindeutig in Verbindung gebracht wird?
- Wie kann es gelingen, ein Unternehmen zur Marke zu machen?
Inhalt/Komponenten
-
Logo
-
Slogan
-
Jingle (Erkennungsmelodie)
-
(Haus-)Farben, Farbkonzept, Farbklima
-
(Haus-)Schriften
-
Gestaltungsraster, Layout
-
Geschäftsausstattung, z.B. Briefbogen, Faxbogen, Visitenkarten, Formulare
-
Internetauftritt
-
Werbeträger, z.B. Imagebroschüre, Flyer, Plakate, Give-away-Produkte
-
Präsentationsvorlage
-
Fahrzeugbeschriftung
-
Arbeits-/Dienstkleidung
-
Gebäudearchitektur
-
Innenarchitektur und Raumausstattung
-
Produktdesign (bei produzierenden Firmen)
- ...
Farbsysteme
"Ein Farbsystem beschreibt die Verwendung eines bestimmten Farbraumes und definiert die dreidimensionale Basis, in der der Farbraum dargestellt wird."
Quelle und link zu Wikipedia-Eintrag
Farbe „funktioniert“ in allen visuellen Medien. Beachten Sie aber, dass Fernseher, Computermonitore und Printmedien unterschiedliche Farbräume besitzen. Die gewünschten Farben müssen für alle Farbräume definiert werden, v. a. für CMYK, RGB und eventuell als Sonderfarben. Häufig werden neben den Hauptfarben weitere Farben definiert, so dass sich ein Farbsystem oder Farbklima ergibt.
Die wesentlichen Ziele für die Verwendung von Farben im Corporate Design sind:
- Assoziationen schaffen - z. B. Vertrauen, Umweltfreundlichkeit, .... McDonald`s wechselt von rot zu grün um gesünder zu wirken
- Wiedererkennungswert steigern - Milka ist lila, CocaCola rot, Telekom magenta, ....
- Leiten und Führen - Gebotsschilder, Verbotsschilder, Kategorisierung von Bereichen, ....
Farbklima
Das Farbklima definiert als wichtiger Teil des Corporate Designs die Auswahl der Farben zur Gestaltung von Medienprodukten. Farbidentität und der Wunsch nach Wiedererkennung führen zu einem klar definierten Farbcode, in dem die Zuordnung der einzelnen Farben geregelt ist.
Die technische Definition der Farben durch ihre Farbanteile für Print- und Digitalmedien sindTeil des Farbklimas.
Die Farbpsychologie, die Anmutung der Farben sowie die ... Grundlagen der Farbgestaltung spielen eine wichtige Rolle bei der Auswahl der Farben.
Farben bewerten und auswählen
Fragen zur Farbauswahl
- Welche Kommunikationsziele möchte ich mit meinem Medium erreichen?
- Wer ist meine Zielgruppe?
- Wie groß ist das Budget für die Produktion des Mediums?
- Welchen Umfang hat mein Produkt?
- Welchen Inhalt hat mein Medienprodukt?
- Wie ist das Medium inhaltlich gegliedert?
- Erstelle ich ein Print- oder ein Digitalmedium?
- Welche gestalterischen Vorgaben habe ich für die Farbwahl?
- Welche Materialien und Technologien werden in der Produktion eingesetzt?
- Welche technischen Vorgaben habe ich für die Farbwahl?
- Sind Sonderfarben möglich?
Farbige Schrift
Farbe und Kontrast
Die Lesbarkeit ist der zentrale Punkt bei der Verwendung von Schrift. Sie wird wesentlich durch den optischen Kontrast von Schriftfarbe und Hintergrundfarbe beeinflusst. Die beste Wirkung erzielen Sie bei ausreichender Helligkeitsdifferenz zwischen Schriftfarbe und Hintergrundfarbe. Sehr starke Helligkeitsun- terschiede oder Farbkontraste sind für das Auge des Betrachters sehr anstrengend. Verwenden Sie deshalb keine reinen Farben, sondern wählen Sie für das Auge angenehme Helligkeits- und Farbunterschiede. Leider gibt es hierfür keine absoluten Farbwerte.Testen Sie verschiedene Kombinationen.
Farbe und Aussage
Bei Schrift denken wir zunächst an die klassischen typografischen Kategorien. Natürlich sind Schriftart, Schriftgröße und -schnitt zentrale Mittel derTypografie. Daneben zeigen uns aber die Kenntnis der Farbwahrnehmung und der Farbpsychologie, dass auch mit der Schriftfarbe klare und prägnante Textbotschaften transportiert werden. Die Schrift- und Hintergrundfarben sind Teil des Farbklimas Ihres Mediums und damit des CD-Manuals. Neben der Stimmigkeit der Zielgruppe, des Inhalts und der Farben müssen Sie bei der Zuordnung der Schriftfarben die Wertigkeit der verschiedenenTextebenen beachten. Dabei gilt die allgemeine Regel, je wichtiger ein Text, desto optisch auffälliger ist seine Schriftfarbe. Auch für das Branding einer Marke sind die Corporate-Schrift und deren Farbe ein wichtiges Erkennungs- und Unterscheidungsmerkmal.
Quelle: Kompendium der MG, Auflage 6, Band I
Aus dem Kompendium:
Peter Behrens
"Der Architekt Peter Behrens übte als einer der ersten diesen Beruf professionell aus. Er gestaltet für die AEG ab 1907 die Firmenarchitektur, Produkte und Werbegrafik, also das vollständige Erscheinungsbild des Unternehmens, das sogenannte Corporate Design – vor dem ersten Weltkrieg ein absolutes Novum in Deutschland." - Kompendium der MG, Auflage 6, Band I, S. 357
Otl Aicher
"Otl Aicher war, zusammen mit seiner Frau Inge Aicher, Mitbegründer und bedeutender Dozent der Hochschu- le für Gestaltung in Ulm. Er wurde durch seine dortigeTätigkeit schnell zum Entwickler und Ideengeber für ein Corporate Design, wie es vor ihm nur Peter Behrens angedacht und für die AEG in Berlin umgesetzt hatte." - Kompendium der MG, Auflage 6, Band I, S. 366
"Farben im Corporate Design eines Unternehmens oder einer Institution tragen maßgeblich zur Wiedererken- nung bei: Milka ist lila, Cola rot. Nut- zen Sie diesen Effekt durch entspre- chende Farbgebung und -führung." - Kompendium der MG, Auflage 6, Band II, S. 468
"In den Digitalmedien, bedingt durch das Monitorformat, ist es meist ein Querformat, in den Printmedien üblicherweise ein Hochformat. Das Seitenverhältnis und die Aufteilung der Fläche folgen, je nach Vorgabe, bestimmten Proportionsregeln oder bestimmten Designvorgaben wie das Layout einer Zeitschrift oder einem Styleguide, der das Corporate Design definiert." - Kompendium der MG, Auflage 6, Band I, S. 53
"Das Farbklima definiert als wichtiger Teil des Corporate Designs die Auswahl der Farben zur Gestaltung von Medienprodukten. Farbidentität und der Wunsch nach Wiedererkennung führen zu einem klar definierten Farbcode, in dem die Zuordnung der einzelnen Farben geregelt ist.
Die technische Definition der Farben durch ihre Farbanteile für Print- und Digitalmedien sind Teil des Farbklimas.
Die Farbpsychologie, die Anmutung der Farben sowie die auf den vorigen Seiten beschriebenen Grundlagen der Farbgestaltung spielen eine wichtige Rolle bei der Auswahl der Farben." - Kompendium der MG, Auflage 6, Band I, S. 100
"Manche große Firmen mit charakteristischen Firmenschriften, wie z. B. Audi, setzen Webfonts ein, um ein einheitliches Corporate Design zu gewährleisten, andere bleiben bei den Standardschriften, wie z. B. Verdana." - Kompendium der MG, Auflage 6, Band I, S. 172
"Die Bildwelten sind genauso wie Layout, Typografie und Farbklima als Teil des Corporate Designs in Styleguides definiert." - Kompendium der MG, Auflage 6, Band I, S. 271
"Unverwechselbarkeit ist die Voraussetzung, um einen hohen Bekanntheitsgrad zu erreichen und die Identität eines Unternehmens als Marke zu kommunizieren. Dies kann bereits als wesentliches Ziel für eine Corporate-Design-Strategie gelten. Dabei kommt ... dem Logo eine zentrale Bedeutung zu." - Kompendium der MG, Auflage 6, Band I, S. 315
"Neben den „inneren Werten” einer Unternehmung spielt das visuelle Erscheinungsbild eines Unternehmens noch eine bedeutende Rolle. Dieses visuelle Erscheinungsbild wird unter dem Begriff Corporate Design (CD) zusammengefasst. Die immer gleichen Erscheinungsmerkmale wie Schrift, Logo, Symbole, Farbe, Fahrzeuglackierung, Farbleitpläne, Gebäudedesign, Werbe- und Designstruktur sollen ein einheitlich positives Bild einer Unternehmung in der Öffentlichkeit vermitteln.
Corporate Identity und Corporate Design erhöhen den Wiedererkennungswert eines Unternehmens am Markt. Das Bild und die Wertvorstellungen, die sich Mitarbeiter, Kunden, Konkurrenten und andere am Wirt- schaftsleben Beteiligte von einem Unternehmen machen, wird stark durch den Wiedererkennungswert bestimmt." - Kompendium der MG, Auflage 6, Band I, S. 513
Anleitung für das Wiki
In diesem Wiki könnt ihr gemeinsam Lerninhalte erstellen. Jedes Wiki ist direkt und für jeden angemeldeten User editierbar. Wenn bereits bei vorherigen Prüfungs-Wikis zum Thema (manchmal auch nur Teilgebiete streifend) erstellt wurden, so werden sie unten verlinkt. Ansonsten einfach hier diesen Eintrag überschreiben und mit entsprechenden Inhalten füllen.
Um Beispielaufgaben etc. zu bearbeiten haben wir extra eine Lerngruppe (https://mediencommunity.de/lerngruppe-mediengestalter-ap-winter-2019) eingerichtet, bitte diese für das gemeinsame Lösen von Aufgaben nutzen.
Viel Erfolg beim Lernen.
Das Team der mediencommunity
- Zum Verfassen von Kommentaren bitte anmelden.
Corporate Identity
Coporate Identitiy wird in 3 Säulen aufgeteilt die nach innen (Unternhemen, Arbeitnehmer etc.) und nach außen (Zielgruppe, Kunde etc.) wirken:
1. Coporate Design: beschäftigt sich mit dem Erscheinungsbild des Unternehmens
2. Coporate Communication: hier beachtet man die sprachliche, visuelle und audiovisuelle Kommunikation
3. Coporate Behaviour: beschreibt den Umgang und das Verhalten innerhalb des Unternehmens und gegenüber allen externen Personen
- Zum Verfassen von Kommentaren bitte anmelden.
| Anhang | Größe |
|---|---|
| 812.53 KB | |
| 198.68 KB |
ENTWURF / IDEENFINDUNG
- Zum Verfassen von Kommentaren bitte anmelden.
Brainstorming
Brainstorming ist eine Kreativitätstechnik, bei der (am besten innerhalb einer Gruppe) neue Ideen gefunden werden sollen.
Auf der Basis der Informationen, die der Kunde über seine Firma gegeben hat, werden im ersten Schritt spontane Assoziationen und Ideen genannt. Sie werden auf einzelne Karten geschrieben, wobei keine Nennung abgelehnt oder von vornherein verworfen wird. Eine Einschränkung oder Bewertung gibt es nicht. Auch wenn es erst ungewöhnlich erscheint, können auch Sinneseindrücke hinzugezogen werden (»Wie riecht Lernen? Welche Farbe hat es? Wie fühlt sich Lernen an?«), um ein möglichst breites Spektrum an Ideen zu bekommen.
Im zweiten Schritt werden die Ideen sortiert und bewertet, wobei es eher um praktische Anwendbarkeit und Durchführbarkeit geht.
Neben den Vorteilen, dass Brainstorming einfach durchzuführen und kostengünstig ist und unterschiedliche Ideen von mehreren Beteiligten gesammelt werden können, gibt es auch Nachteile. Zurückhaltendere Leute können schnell übergangen werden bzw. es kann Konflikte innerhalb der Gruppe geben. Auch kann leicht vom Thema abgeschweift werden, so dass ein Moderator nötig sein kann, damit das Brainstorming effizient wird.
- Zum Verfassen von Kommentaren bitte anmelden.
FARBE
- Zum Verfassen von Kommentaren bitte anmelden.
Farbkontraste
Kalt-Warm-Kontrast
Simultan-Kontrast
Weitergehende Informationen:
http://lehrerfortbildung-bw.de/bs/information/gestaltungstechnik/material/09_06_praesentationen_kreitmair/Gestalten/04b_Farbkontraste.pdf
- Zum Verfassen von Kommentaren bitte anmelden.
Farbzuordnung von Bildern
- Farbharmonien
- passende Farben zur dominierenden Farbe in einem Bild
- Farbassoziationen
- Farbkontraste
- Farbpsychologie, Farbphysiologie und Farbzuordnung
- welche Farben man zu welchem Motiv zu ordnet
- Farbschema aus einem Bild
- wie ein Bild farblich verändert werden soll, damit es zB zu einer Firma oder einem Thema passt
- Zum Verfassen von Kommentaren bitte anmelden.
FILM / VIDEO
- Zum Verfassen von Kommentaren bitte anmelden.
Filmische Gestaltungsmittel
Filmische Gestaltungsmittel
Als multimediales Medium, können Filme auf unterschiedliche Art und Weise gestaltet werden; von Kameraperspektive, Schnitttechnik bis Vertonung.
Einstellungsgrößen
= In einer Szene gewählten Bildausschnitt
- Totale = Überblick über Raum des Geschehens, ermöglicht räumliche Orientierung
- Halbtotale = Überblick über die unmittelbare Umgebung einer Figur oder eines Objekts
- Halbnah = Person bis zur Gürtellinie
- Nah = Person bis zur Brust
- Groß = z.B. Kopf einer Person
- Detail = Ausschnitte übergroß z.B. Auge, Mund
Kameraperspektive
= Position der Kamera
- Normalperspektive = Aufnahme auf Augenhöhe d. Figur
- Vogelperspektive = Aufnahme von oben
- Froschperspektive = Aufnahme aus Fuß- oder Kniehöhe
Kamerabewegung =
Bewegung innerhalb einer Einstellung
- Feststehend = keine Bewegung
- Schwenk = Bewegung verläuft horizontal oder vertikal
- Fahrt = Kamera bewegt sich mit einem Gegenstand oder Person
- Zoom = scheinbare Kamerabewegung, Bewegung auf etwas zu oder von etwas weg
- Subjektive Kamera = Geschehen wird aus der Perspektive der Figur gezeigt
Kameratechniken =
Übergänge zwischen zwei Einstellungen
- Harter Schnitt = kein erkennbarer Übergang
- Abblenden vs. Aufblenden = allmähliches Verdunkeln bzw. Aufhellen des Bildes
- Schwarzblende = Trennung von zwei Einstellungen durch das Einblenden einer Schwarzphase
- Unschärfe = Ende einer Einstellung wird unscharf, folgende Einstellung beginnt auch unscharf
- Reißschwenk = sehr schneller Schwenk am Ende einer Einstellung, Bild wird unscharf
Montage des Bildmaterials =
Anordnung der verschiedenen Aufnahme
- Anordnung legt fest in welchem Zusammenhang die Aufnahmen zueinander stehen -> alleinstehende Szenen werden Einheit der Geschehnisse
- Erzählende Montage = Geschichte mit Auslassungen und Zeitsprüngen erzählt, keine Darstellung in Echtzeit
- Parallelmontage = Zwei räumlich getrennte, aber inhaltlich aufeinander bezogene Handlungen werden abwechselnd erzählt
- Rhythmische Montage = Rhythmus wird an Inhalt angepasst, ohne das Pace des Filmschnitts oder Abfolge für Zuschauende erkennbar wird, erzeugt den Eindruck von Ruhe oder Spannung/zeitliche Beschleunigung
- Kausalmontage = Inhalte einer Einstellung werden als Ursache/Grund für die Inhalte der nächsten Einstellung gegenübergestellt
- Kontrastmontage = Gegensätzliche Bildinhalte
- Leitmotivmontage = Lässt ein Bild oder eine Szene immer wiederkehren
- Rückblendmontage = Unterbrechung der Filmhandlung durch Einbeziehen von vergangenen Geschehnissen
Montage des Tonmaterials =
verschiedene Arten der Vertonung beeinflussen Wirkung und Aussage des Films
- Musik, Dialoge, Geräusche
- Aus dem off oder in der Szene (Bsp.: Erzählerstimme)
Quelle: https://www.studienkreis.de/deutsch/filmische-gestaltungsmittel/
- Zum Verfassen von Kommentaren bitte anmelden.
Kameraführung
Kameraschwenk
das Bild bewegt sich. Die Kamera bewegt sich um die horizontale oder vertikale Achse und behält dabei ihre Position. Ruckfrei: mit Stativ
Geschwindigkeit: dem menschlichen Auge nachempfunden, nach dem Schwenk noch einige Sekunden stehen lassen(besser für den Schnitt)
Schnittarten:
Langsamer panoramierender Schnitt: erweiterte Totale
Zügiger Schwenk: verbindet 2 Einstellungen räumlich miteinander
Reißschwenk: keine Einzelheiten erkennbar
Geführter Schwenk: verfolgt Bewegung
Kamerafahrt:
2. Art der Bewegung des Bildes durch die Bewegung der Kamera. Kamera verändert ihre Position beim Dreh und somit auch die Perspektive und den Bildausschnitt. Kann in alle Raumrichtungen geschehen.-->Bewegung müssen Ruckelfrei sein.
Zoomfahrt:
durch Veränderung der Brennweite kann man eine sog. Zoomfahrt machen. Position der Kamera bleibt gleich. Nur durch das Zoomen verändert sich der Bildausschnitt und der Blickwinkel und die Tiefenschärfe.
Schnitt:
Dadurch entsteht der Film. Filmteile, Szenen und Einstellungen werden aneinander montiert.Bilder gewinnen so an Bedeutung.
- Zum Verfassen von Kommentaren bitte anmelden.
GRAFIKEN / ICONS / PIKTOGRAMME
- Zum Verfassen von Kommentaren bitte anmelden.
Die 3 Dimensionen der Semiotischen Analyse
1. Syntaktik (Inhalt des Zeichens)
- Was ist zu sehen? Welche Elemente, Formen und Farben sind zu sehen?
Beispiel: "Ich sehe eine Ampel, die obere Farbe Rot leuchtet.
2. Semantik (Bedeutung/Botschaft des Zeichens)
- Worauf weißt das Element, die Formen und die Farbe hin?
Beispiel: "Man hat keine Erlaubnis zu fahren!"
3. Pragmatik (Zweck des Zeichens)
- Was sagt es uns im Zusammenhang?
Beispiel: "Ich muss bei rot anhalten und bei grün darf ich fahren."
- Zum Verfassen von Kommentaren bitte anmelden.
Grafische Zeichen
Beachtet zum Skript die Anmerkungen:
1. Da ist eine Stelle drin, die so nicht richtig ist. Und zwar bei der Beschreibung von Signet und Logo.
»Das Signet kann eine Wortmarke, eine Wort-Bild-Marke, ein
Schriftzug oder auch nur eine Abkürzung sein.«
Signet kommt vom lateinischen Signum und bedeutet Bild. Mit Signet beschreibt man dementsprechend Bildzeichen. Damit ist ein Signet eine Bildmarke, aber keine Wortmarke und keine Wort-Bild-Marke.
Logo (griechisch: Wort) ist dem gegenüber die Wortmarke oder ein Schriftzug.
2. Zudem müsst es bei dem Punkt "Piktogramme" "....sprach- und kulturUNabhängig" heißen.
- Zum Verfassen von Kommentaren bitte anmelden.
| Anhang | Größe |
|---|---|
| 741.7 KB |
Hinweisschilder
Erste Stichworte: Leitsystem, Signaletik, Lesbarkeit, Farbkontrast , Fern- und Nahwirkung
Weiteres: Farbwahrnehmung (Signalfarben), Formen, Piktogramme, Semiotik, Syntaktik...
Links:
----------------------------------------------------------------------
Farben von Hinweisschildern
Rot
- Verbot, Gefahr, Hinweis auf Material und Ausrüstung zur Brandbekämpfung
- Hinweis: gefährliches Verhalten, HALT, Noteintrichtung, ...
- Zusatzfarbe Schwarz oder Weiß
Gelb
- Warnzeichen
- Hinweis: Achtung, Vorsicht, Vorfahrt, Umleitung, gefährliche Stoffe, ...
- Zusatzfarbe Schwarz
Blau (als Farbe des Verstandes)
- Gebots- und Richtzeichen
- Hinweis: besonderes Verhalten oder Tätigkeit, Informationsvermittlung
- Zusatzfarbe Weiß
Grün
- Rettungs- und erste Hilfe Zeichen
- Hinweis: Türen, Ausgänge, Wege, ...
- Zusatzfarbe Weiß
Formen von Hinweisschildern
Kreis: Verbot/Gebot
Dreieck: Warnzeichen
Quadrat oder Rechteck: Hinweis, Zusatzzeichen
Semiotik = Lehre der Bedeutung der Zeichen
3 Zeichenkategorien mit zunehmendem Abstraktionsgrad (nach Pierce)
- Ikone = Zeichen die dem dargestellten objekt sehr ähneln
- Index = sind keine direkte Abbildung, sind jedoch direkt mit dem Objekt verknüpfbar
- Symbol = Bei diesen Zeichen fehlt der direkte Bezug zwischen Zeichen, Symbol und Bedeutung
semiotisches Dreieck (nach Pierce)
Zeichen / Repräsentamen
Empfänger / Interpretant Realität / Objekt
3 Zeichendymensionen (nach Morris)
Syntaktik = Wie
Zeichen
Semantik = Was Pragmatik = Warum
Syntaktik = Wie
- formale Gestaltung eines Zeichens
- Beziehung der Zeichen zueinander
Semantik = Was
- Bedeutung und Botschaft eines Zeichens
Pragmatik = Warum
- Zweck und Einsatzgebiet eines Zeichens
Quelle: Kompendium
- Zum Verfassen von Kommentaren bitte anmelden.
Semiotische Analyse
Semiotik: Die Lehre von der Bedeutung der Zeichen
-> Die Semiotik stellt Dinge fest, die andere nur fühlen.
-> Die Semiotik hilft objektiv Qualitätsmerkmale einzugrenzen und z. B. festzuhalten,
was „Qualität“ bei einem Produktdesign eigentlich widerspiegelt
-> Die Semiotische Analyse hilft somit auch Nischen bei bestimmten Produktlinien zu finden
z. B. kann so entdeckt werden, dass das kommunikative Feld "Innovativität" im Produktbereich
"Schokolade" nicht besetzt ist
(Sie kann "kommunikative Leerstellen" identifizieren. Das bedeutet, im Abgleich der Ergebnisse
aus externen und internen Vergleichen lassen sich Botschaften entschlüsseln, die man mit
einem neuen Produkt in der Kategorie besetzen kann.) Diese Leerstellen sind potentielle
Instrumente, um eine gerne kommunizierte "Uniqueness" zu erzeugen, ohne dabei als nicht
Kategorie-konform wahrgenommen zu werden
-> Ein gewichtiger Vorteil der Semiotik besteht darin, dass sie die Gesamtheit der Kategorie-
immanenten Codes aufdeckt, auch diejenigen, die von Probanden nicht verbalisiert werden
können. Man erhält sozusagen ein "Lexikon der Designcodes" einer Kategorie.
-> Semiotik entschlüsselt die Zeichensprache von Produkten
-> Wir leben in einer Welt der Zeichen – und das Wissen über die Bedeutung dieser Zeichen
("Codes") ist tief in unserer Kultur verankert. Alles was sinnlich erfassbar ist, dekodieren
Menschen somit automatisch mit Hilfe dieses Zeichenwissens.
Semantik: Wofür stehen einzelne Gestaltungselemente (Vogel = Freiheit, Natur, Fliegen)
Syntax: Umsetzung der Gestaltungselemente (starke Stilisierung, Farben, Zeichnungsstil)
Pragmatik (Ergebnis): Effekt der Gestaltungselemente (z. B. exotischer Vogel stellt Verbindung von
Kunden über Fliegen zu südlichen Urlaubszielen her)
Syntaktik (Analyse Gesamtbild): Erklärung/Beschreibung des Aufbaus des Gestaltungsbildes (was findet man vor, Blickverlauf, Farbgesetze, Linienführung, Perspektive, Vorfinden von Elementen (auch Text) etc.)
Semantische Aussagekraft: Beschreibt den Bedeutungsgehalt der Gestaltungselemente
sowie der Gesamtgestaltung
3 Komponenten: Empfänger/Interpretant – Zeichen/Repräsentamen – Realität/Objekt.
3 Zeichenkategorien: Ikon, Index und Symbol
3 Zeichenarten: Piktogramm, Icon, Logo/Signet
Der Vergleich – nur der ganzheitliche Blick führt zum "Qualitäts-Code"
Der Nutzen der Semiotischen Analyse:
Beispiel: Duschgelflasche
Kategorien der Gestaltungsmerkmale:
- Form (von bauchig bis gestreckt und gerade bis geschwungen)
- Farbe (von tiefem blau bis zu sanftem Pastell)
- Typographie (nüchtern vs. verspielt)
- Textgehalt (viel vs. wenig)
- Emblematik (ikonische Darstellungen)
- Planimetrie (geometrische Anordnung der Einzelelemente) sowie
- Allgemein anerkannte Wertigkeitsanmutung
- Zum Verfassen von Kommentaren bitte anmelden.
Piktogramme
Piktogramme sind Bildsymbole, die über Sprach- und kulturelle Grenzen hinweg Orientierung und Kommunikation ermöglichen. Sie geben Hinweise, warnen oder fassen Abläufe zusammen. Zudem weisen sie selten Details auf, sind daher auf das Wesentliche reduziert und werden meist einfarbig abgebildet – sie sollen als Zeichen wirken, nicht als Illustration.
Wo es nötig ist, allgemein und leicht verständliche Hinweise zu platzieren, werden Piktogramme eingesetzt, wie auf Schildern bei Autobahnen (Raststätte, Tankstelle, Restaurant etc.), Bahnhöfen und Flughäfen.
Weitere Einsatzgebiete sind die Bereiche Verkehr, Tourismus, Leitsysteme, Sanitäreinrichtungen, Handel etc.
Zum ersten Mal wurde ein ganzes System von Piktogrammen für die Olympischen Spiele in Tokio 1964 eingesetzt, das die verschiedenen Sportarten zeigte. Für die Olympischen Spiele 1972 in München entwickelte Otl Aicher ein Rasternetz und baute seine Piktogramme darauf auf.
- Zum Verfassen von Kommentaren bitte anmelden.
Semiotik
Semiotik ist zunächst die Wissenschaft von den Zeichen. Diese Wissenschaft geht auf den Schweizer Professor für Linguistik, Ferndinand de Saussure zurück, der seine Lehre noch Semeologie nannte, sowie auf den US-amerikanischen Philosophen Charles S. Peirce, der den Ausdruck Semiotik verwendete.
Semiotik beschäftigt sich mit den Zeichen von drei Sichtweisen aus. Mit dem Zeichen an sich, den Systemen wie Zeichen kombiniert werden und mit ihrem Kontext.
Eine Grundlage ist die Zeichentypologie, also die Kategorisierung von Zeichen, die zu interpretieren sind
- Ikonische Zeichen: Zeichen und Objekt stehen in einem Ähnlichkeitsverhältnis. Also ein Foto einer Person oder eines Gebäudes. Auch eine piktogrammartige Darstellung eines Gebäudes wie dem Eiffelturm ist ein ikonisches Zeichen.
- Index: Zeichen und Objekt stehen in einem hinweisenden bzw. ursächlichen Verhältnis. Stilisierte Flamme weist auf brennbare Flüssigkeiten hin.
- Symbol: Zeichen und Objekt stehen in nicht direkt nachvollziehbaren Verhältnis. Der Betrachter muss die Bedeutung vorher gelernt haben, so zum Beispiel das Rote Kreuz als Symbol für Arzt, Krankenhaus o.ä. Allein durch das Betrachten kann er keine logische Verknüpfung herstellen.
Zudem gibt es die sogenannten Dimensionen, nach denen eine semiotische Analyse erfolgen kann. Hierbei wird genau beschrieben wie das Zeichen aufgebaut ist, wofür die einzelnen Elemente stehen und welchen Zweck das Zeichen hat. Man unterteilt hierzu in folgende Bereiche:
Syntaktik - Der Inhalt des Zeichens
Was ist zu sehen und ggf. welche verschiedenen Elemente sind abgebildet? Welche Formen und ggf. Farben werden genutzt?
Semantik - Bedeutung des Inhalts
Worauf weisen die Farben hin? (z.B. bei Autobahnschild -> Blau = Hinweis); Worauf weißt die Form hin? Welche Bedeutung haben die einzelnen Elemente? (z.B. Pfeil = Richtung)
Pragmatik - Zweck des Zeichens
Hierwird der Zweck des Zeichens zusammengefasst.
Bsp. Ampel: Der Betrachter bleibt bei Rot stehen und fährt bei Grün.
Bsp. Notausgang: Im Notfall ist diese Tür als Notausgang vorgesehen.
Links- und Literaturempfehlung:
Zeichen – Eine Einführung in die Semiotik für Grafikdesigner von David Crow
http://www.zeichnen-lernen.net/kunstkurse/semantik-zeichenlehre.php
- Zum Verfassen von Kommentaren bitte anmelden.
Gestaltgesetze
Die Gestaltgesetze
Einführung:
In der Gestaltungslehre beschreiben sie bestimmte Eigenheiten der menschlichen Wahrnehmung. Ihr Urpsrung gründet auf der Gestaltpsychologie von Wertheimer, Köhler und Koffka zu Beginn des 20. Jahrhunderts. Die anfangs von diesen Wissenschaftlern formulierten Gestaltgesetze wurden schon sehr oft ergänzt, abgeändert und neu interpretiert. Demnach ist es also kein Wunder, dass es heute viele Varianten dieser Regeln gibt und gelegentlich Zweifel aufkommen.
Darstellung
Mit der folgenden Aufzählung versuche ich diese Gestaltgesetze in aller Knappheit darzustellen:
Gesetz der Nähe:
- Gleiche oder sich ähnelnde Elemente mit geringem Abstand zueinander sieht man als Gruppe oder zusammengehörig
Gesetz der Ähnlichkeit:
- Gleiche oder einander ähnliche Elemente erkennt man auch als zusammengehörig.
Prägnanzgesetz:
- Elemente, die sich durch ihre Größe, Form oder Farbe von anderen unterscheiden werden bevorzugt wahrgenommen.
Gesetz der Geschlossenheit:
- Linien, Bögen oder andere elemente, die gemeinsam eine einfache Figur (Rechteck, Dreieck, Kreis) umschließen, werden eher zusammengehörig wahrgenommen als Elemente, bei denen das nicht der Fall ist.
Gesetz der einfachen Gestalt:
- Mehrdeutige oder unvollständige Figuren werden als einfache formen wahrgenommen.
Gesetz der einfachen Fortsetzung:
- Einander schneidende Linien werden wahrgenommen, als folgten sie dem einfachsten, geradlinigen Weg.
Im Anhang ein PDF zu Gestaltgesetzen, das uns Marion Schulte, Lehrerin am Adolph-Kolping-Berufskolleg in Münster, freundlicherweise zur Verfügung gestellt hat.
- Zum Verfassen von Kommentaren bitte anmelden.
| Anhang | Größe |
|---|---|
| 775.31 KB |
Gestaltungsrichtlinien
Gestaltungsrichtlinien ermöglichen ein einheitliches Erscheinungsbild und Zusammengehörigkeit. Es wird meist in einem mehr oder minder ausführlichen Design Manual zusammengefasst.
Ziele:
- einheitliche Sprache (Sprachstil, Formulierungen)
- einheitliche Seitenformatierungen (Layout, Design)
- einheitliche technische Aspekte (Webdesign)
Was wird in dem Design Manual festgehalten?
Im Design Manual, manchmal auch als Style Guide oder Design Guide bezeichnet, sollen alle Regeln und Vorgaben des Corporate Designs erklärt und mittels Beispielen dargestellt werden.
Auf einen Blick:
- Konstruktion/Entstehung des Firmenzeichens
- Abstände und Größen definieren
- Freiraum und Sicherheitsabstand (Schutzzone)
- Mikro- und Makroanwendungen (min. und max. Größe)
- Alternative Darstellung (z. B. ohne Schatten)
- Farbdefinitionen (CMYK, RGB, PANTONE, Hex-Farben)
- Einsatzbereiche festlegen
Quelle: http://www.webseiten.de/s_000_knowledge.html?art=101
Das Gestaltungsraster
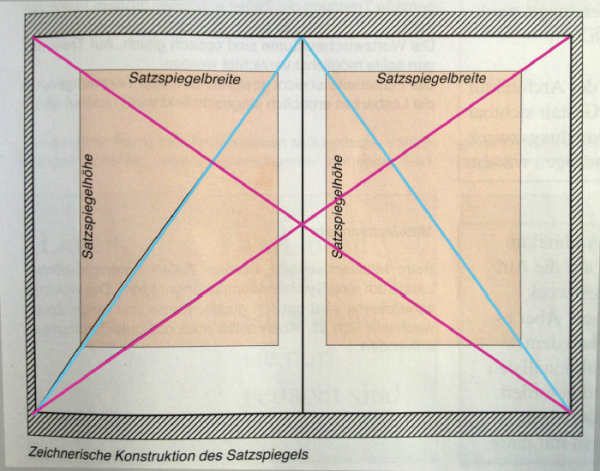
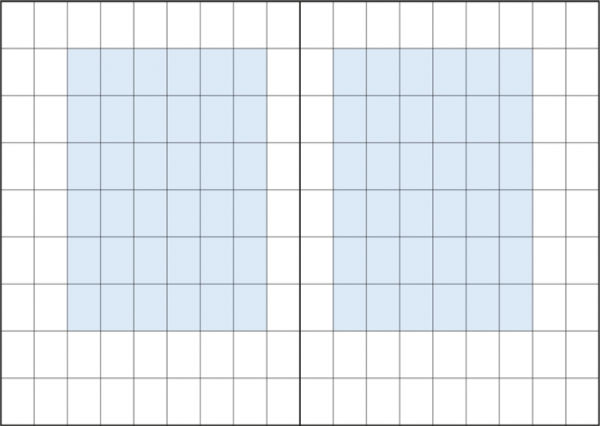
Ein Gestaltungsraster ist die mathematische Definition eines Layouts, beispielsweise eines Briefbogens, eines Plakates oder einer Visitenkarte. Im Gestaltungsraster werden grundlegende Gemeinsamkeiten aller Kommunikationsmittel festgelegt. Hierzu gehören Positionen von Logos innerhalb einer Gestaltung, die Abstände dieser zu anderen Gestaltungselementen, virtuelle Achsen und Linien, an denen Gestaltungselemente wie Texte oder Bilder ausgerichtet werden und Größen und Formatangaben für die häufigsten Gestaltungsmittel. Weiterhin sollte man festhalten, wie Flächen zu gestalten sind, wie viel Farbe prozentual auf dem Kommunikationsmittel als Fläche aufgetragen werden darf. All das sollte mit grafischen Beispielen dokumentiert werden.
Auf einen Blick:
- Formate und Spalten
- Ausrichtung von Text und Bildern
- Abstände zu Blatträndern und anderen Gestaltungselementen
- Positionierung und Formatierung von Tabellen und Aufzählungen
- Größen und Formatangaben für die häufigsten Gestaltungsmittel
- Gestaltung von Flächen
- Satzspiegel
Die Bildwelt
Es wird angegeben welcher Bildstil und welche Bildinhalte verwendet werden sollen. Durch die Vorgaben für Abbildungen soll eine homogene Bildwelt geschaffen werden. Werden bestimmte Motive verwendet, müssen die Bedingungen für den Einsatz und die lizenzrechtlichen Kriterien festgelegt werden.
Auf einen Blick:
- Bildausschnitte richtig wählen
- Negativbeispiele angeben (Vermeiden Sie...)
Die Textgestaltung
Die Textgestaltung ist ein eigenes und umfangreiches Kapital im Design Manual. Hierin wird festgelegt, wie Texte aufgebaut und formatiert sein müssen, die als Werbung oder Information an interne und externe Bezugsgruppen weitergegeben werden. Vergleichbar ist diese Beschreibung mit der Definition einer Formatvorlage in Word, die die Formatierung von Dokumenten vereinfacht. Neben Abständen zu Blatträndern, Absatzformatierungen, Ausrichtungen, Schriftarten und -stilen für Textabschnitte (Überschriften, Mengentexte, Beispiele, Bildunterschriften etc.) sollten auch Positionierung und Formatierung von Tabellen, Bildern und Aufzählungen festgehalten werden. Für die am häufigsten verwendeten Dokumente, wie Angebote, Anschreiben, Faxe, Emails, Formulare etc. sollten Vorlagen gefertigt werden, die über ein Intranet allen Mitarbeitern zugänglich gemacht werden.
siehe auch Gesetze der Gestalt: http://www.grafixerin.com/bilder/Gestaltungsgesetze.pdf
- Zum Verfassen von Kommentaren bitte anmelden.
Metaphern
Stichworte: Bildsprache, Versteckte Botschaft
Ähnlichkeit/Analogie zwischen Benutzeroberfläche und Objekt in der Realität
Beispiel einer 1:1 Übersetzung:
Software für die Wiedergabe von Audio- und Videodateien sieht aus wie ein CD-Player
- benutzerfreundlich
- intuitiv
- kein Erlernen von unbekannten Symbolen nötig
- wenig Spielraum für abstrakte Funktionen
Icons haben in der Regel die Qualität der Zeichenklasse Ikon:
direktes Abbild eines Referenzobjektes
Hier wurde eine ganze Website nach der Metapher "Zeitung" gestaltet:
http://www.conceptm.nl/
- Zum Verfassen von Kommentaren bitte anmelden.
Redesign
Hier könnt ihr eure Stichpunkte und Ausführungen zum Thema sammeln.
Stichpunkte: Neue Zielgruppe, Neugestaltung
Was ist mit "Redesign" bei der Mediengestaltung gemeint?
Redesign bedeutet Modernisierung bereits vorhandener, doch mittlerweile antiquierter Werbeelemente. Beispielsweise kann es sinnvoll sein, bei Veränderungen und Marktanpassungen das Logo eines Unternehmens zu redesignen. Hierbei ist jedoch die Wiedererkennung von großer Bedeutung.
Was heißt Relaunch?
Neugestaltung oder Wiederbelebung eines Mediums, einer Marke o.ä., deren Akzeptanz stagniert oder rückläufig ist, nennt man Relaunch. Entweder gestaltet man eine Produktvariante oder vollzieht ein "face lifting".
Quelle: ABC der Mediengestaltung
ERWEITERUNG:
Redesign und Relaunch beinhaltet nicht die Neueinführung von neuen, innovativen Produkten, sondern das Austauschen eines bereits bestehenden Produktes, das dem veränderten Kundengeschmack (z.B. Design), rechtlichen Ansprüchen, regionalspezifischen Besonderheiten u.ä. genügen soll.
Die Begriffe werden auch benutzt, um den Start einer neuen Serie zu bezeichnen, die inhaltlich auf einer älteren basiert bzw. diese fortsetzt.
Schwerpunkte von Web-Relaunchs sind die Überarbeitung und Neukonzeption von Inhalten der Webseite, die Orientierung an neuen technologischen Aspekten sowie die Überarbeitung der visuellen Darbietung.
Nicht immer führen Relaunchs zum gewünschten Erfolg. Den hinzu- und zurückgewonnenen Kunden steht in vielen Fällen eine bestimmte Anzahl Kunden gegenüber, die – von den Neuerungen verärgert – vehement eine Rücknahme des Relaunches fordern und sich schlimmstenfalls von dem jeweiligen Produkt oder der Webseite abwenden.
Wann ist es Zeit für ein Redesign einer Webseite?
Es gibt viele Gründe, wann und warum eine Webseite erneuert werden sollte. Einige davon sind:
-Der Auftritt ist nicht mehr Zeitgemäß
Auch das Layout einer Webseite unterliegt Modeerscheinungen. Man muss nicht jedem Trend hinterherlaufen, ist aber die Webseite bereits ein paar Jahre alt, könnte sie vielleicht „out of style“ sein.
-Die Benutzerführung ist kompliziert
Eine einfache Navigation ist ein wichtiges Kriterium einer benutzerfreundlichen Webseite. Potentielle Kunden möchten auf kürzestem Wege zur Information. Ist der Aufbau der Webseite veraltet, dann finden Besucher vielleicht nicht die gewünschten Informationen. Vielleicht ist eine Neustrukturierung sinnvoll, um Inhalte übersichtlicher darzustellen und potentielle Kunden leichter zu führen.
-Die Webseite passt nicht mehr zum Unternehmen
Die Webseite ist oft der erste Eindruck, den Kunden vom Unternehmen erhalten. Eventuell stammt der Internetauftritt aus der Startphase des Unternehmens. Mittlerweile hat sich die Firma weiterentwickelt, der Internetauftritt spiegelt aber nicht den Erfolg und die Professionalität wieder. Hier lohnt eine Investition, um die Firma nach außen wieder passend darzustellen.
-Die Ausrichtung des Unternehmens hat sich geändert
Im Laufe der zeit sind neue Produkte hinzugekommen, Serviceleistungen sind erweitert worden etc.. Diese neuen Informationen sollen auch auf der Webseite zu finden sein. Wenn Inhalte der Webseite nicht mehr der Realität entsprechen, sind die Kunden zumindest verunsichert oder sie suchen sich ein anderes Unternehmen.
-Die Besucherzahlen gehen zurück
Ein Redesign bringt neuen Schwung, ein neues Layout und ein gutes Konzept neue Besucher. Stammkunden sehen die Weiterentwicklung des Unternehmens. Der Traffic kann sich stabilisieren, neue Kunden können gewonnen werden.
-Der Wettbewerb zwingt zum Redesign
Die Mitbewerber haben nach und nach neue Internetauftritte realisiert. Das Unternehmen ist zum Redesign gezwungen wenn es Konkurrenzfähig bleiben will. Im direkten Vergleicht gewinnt oft die bessere Webseite.
-Die Webseite wird nicht gefunden
Suchmaschinenoptimierung beinhaltet mehr als nur die Struktur einer Webseite. Aber der Aufbau ist sehr wichtig und der erste Schritt zu einer suchmaschinenfreundlichen Webseite.
-Die Ladezeiten sind zu lang
Auch im Zeitalter von DSL spielt die Ladezeit noch eine Rolle und Zeit und Aufmerksamkeit der Benutzer werden weniger. Ist die Webseite nicht nach 10 Sekunden geladen ziehen die Kunden weiter.
-Die Programmierung ist fehlerhaft oder veraltet
Wenn die Webseite ein paar Jahre alt ist , stehen die Chancen gut, dass ungültiger Code verwendet wird. Das kann zu Fehldarstellungen in Browsern oder auf anderen Plattformen führen. Letztlich besteht die Möglichkeit, dass potentielle Kunden ausgeschlossen werden. Webstandards setzen sich mehr und mehr durch, die Verwendung von XHTML und CSS wird immer wichtiger. Auch im Hinblick auf neue Browser und Endgeräte.
Website Redesign Checkliste
Diese Liste bietet ein paar einfache Schritte für das Redesign einer Webseite.
-Beurteilung der bestehenden Webseite
Was sind die Fehler und die Erfolge der bestehenden Seite? Am besten findet man ein paar Benutzer die eine ehrliches Urteil über die existierende Seite abgeben. Somit können die Erfolge und Fehler erfasst werden. Dann werden die Ziele für die neue Seite gesteckt.
-Brainstorming
Welche neuen und innovativen Ideen fehlen? Das Brainstorming im Team bringt frische Ideen.
-Welche Benutzer besuchen die aktuelle Seite?
Wieso besuchen User die Webseite? Normalerweise suchen die Informationen oder brauchen ein Produkt oder eine Dienstleistung aber es kann auch viele andere Gründe geben. Diese Gründe sollen erfasst werden.
-Bekommt die Webseite Aufmerksamkeit?
Erinnern sich die Besucher an die Seite? Hat sie etwas, das Aufmerksamkeit bekommt? Was holt die Besucher zurück?
-Untersuchen der Konkurrenz
Um neue Ideen in Web-Design, Technologie und Kommunikation zu bekommen sollte man Konkurrenz-Webseiten besuchen.
-Zielgruppe
Bestimmung der Zielgruppe
-Inhalt (Content)
Deswegen kommen die meisten Besucher auf die Seite. Der Inhalt sollte klar und gut geschrieben sein.
-Vertrauen und Glaubwürdigkeit
Was lässt die Besucher dem Unternehmen glauben? Z.B. schafft gut geschriebener Inhalt Glaubwürdigkeit. Eine Liste an vorherigen Kunden ist sinnvoll.
-Suchmaschinen
Verschiedene Schlüsselworte sollen vergeben werden um oben in den Suchmaschinen aufzutauchen.
-Analyse der Besucher Suchbegriffe
Ein Blick auf die Statistik zeigt welche Suchbegriffe die Benutzer auf die Webseite des Unternehmens führt. Falls die Begriffe nicht der Zielgruppe entsprechen muss der Inhalt, das Design der Seite in Richtung der Zielgruppe gelenkt werden.
-Analyse der Handlungen der Besucher
Kommen die Benutzer zurück? Verbringen sie Zeit auf der Webseite? Falls die Besucher nicht zurückkommen oder nur ein paar Sekunden auf der Seite bleiben, läuft etwas falsch. Ein Website-Statistik Programm hilft herauszufinden, was die Besucher tun.
-Navigation
Finden die Benutzer schnell und einfach was sie suchen? Der Inhalt der ersten Generation einer Webseite wächst schnell aus der Navigation heraus. Ein neuer Strukturplan ist notwendig.
-Persönliches Interesse
Manche Besucher wollen herausfinden, wer hinter der Webseite steckt. Wie sieht ihr Büro aus usw..
-Aktuelle Neuigkeiten
Meinen die User, dass sie eine aktive Seite besuchen? Eine Seite zu besuchen, die als letztes vor ein paar Jahren aktualisiert wurde lässt die Benutzer das Vertrauen verlieren.
-Interaktion
Können die Nutzer Informationen mit dem Unternehmen austauschen? Kann der Benutzer herausfinden wie die Bestellung verläuft, falls Produkte verkauft werden? Kann er einfach eine Frage stellen und eine schnelle Antwort bekommen?
-Internationales Publikum
Wenn die Benutzer aus mehreren Teilen der Welt kommen sollen, müssen einige Dinge beachtet werden. Nicht alle Regionen haben schnellen Internetanschluss, also müssen Grafiken komprimiert werden und die Ladezeiten verkürzt sein. Auch die Monitorauflösung variiert, das sollte vom Design berücksichtigt werden. Viele Redewendungen machen nur in einem Land sinn, daran muss beim Schreiben des Inhalts gedacht werden.
-Geschwindigkeit
Welche Kompromisse müssen aufgrund der Geschwindigkeit gemacht werden? Wenn Besucher zu lange warten müssen, ziehen sie meist weiter.
-Grafiken und Animationen
Laden die Grafiken schnell?
Zielsetzung
Bevor mit der Planung der neuen Seite begonnen wird, sollte sich das Unternehmen über die Zielvorstellungen im Klaren sein. Genügt einer Imagepräsenz als Online-Visitenkarte oder soll das Serviceangebot für die Kunden erweitert werden? Soll mit der neuen Webseite in den eCommerce eingestiegen werden oder sollen sogar noch weitergehende Geschäftsprozesse im Netz realisiert werden?
Frühzeitig Experten heranziehen
Schon in dieser Phase ist es empfehlenswert, den Webdesigner mit in die Planungsgruppe zu nehmen. Er kann abschätzen, was technisch und innerhalb des Budgets machbar ist und findet möglicherweise Webanwendungen, die das Unternehmen noch gar nicht kennt.
Siteanalyse
Für die Planung ist es notwendig, Stärken und Problemfelder der alten Site zu untersuchen. Zur Untersuchung sollten sämtliche erreichbaren Daten herangezogen werden:
-Die technische Analyse der Site
-Die Logfiles
-Die Reaktionen der Besucher, also E-Mails und Kommentare
-Die Meinungen der Mitarbeiter
Inhaltliches Konzept
In der inhaltlichen Konzeption wird die Zielgruppe definiert und die prinzipiellen Inhalte festgelegt. Davon abgeleitet wird die gestalterische Richtung und die Nutzerführung bestimmt.
Hauptelemente
Bei jeder Unternehmensseite muss man sich über zwei Hauptrubriken Gedanken machen: Die Information und die Kommunikation.
Im Informationsbereich suchen die Kunden nach Produktdaten und Serviceinformationen, Geschäftspartner oder Journalisten nach Firmeninfos und Pressemeldungen. Der Übergang zum Kommunikationsbereich ist fließend: Grundsätzlich sollte der Surfer auf jeder Seite eine Kontaktmöglichkeit finden.
Technisches Konzept
Bei der technischen Konzeption wird unter anderem festgelegt, ob nur statische Html-Seiten benötigt werden oder eine Datenbank angebunden wird.
Einfache Html-Seiten bieten mehr Gestaltungsspielraum und werden von den Suchmaschinen problemlos indiziert. Wenn aber z.B. Artikelkataloge veröffentlicht werden sollen oder ein größerer Shop einzubinden ist, sind dynamisch aus einer Datenbank generierte Seiten die bessere Lösung.
Pflichtenheft
Bei Webseiten, die mehr als 20-30 Seiten umfassen sollen, sollte ein Pflichtenheft angelegt werden. Viele Dinge die sonst leicht zu Auseinandersetzungen führen können, müssen dann nicht mehr diskutiert werden. In einem Lastenheft kann der Auftraggeber seine Vorstellung von der Site aufschreiben. Zusammen mit der umsetzenden Agentur wird daraus dann das Pflichtenheft.
In das Pflichtenheft gehören eine Zieldefinition (was soll mit dem Projekt erreicht werden?), und ein Grobkonzept der geplanten neuen Webseite. Hier soll auch bestimmt werden, wer welche Aufgaben übernimmt und die Kontaktdaten aller Beteiligten hinterlegt werden.
Dann soll der Zeitrahmen festgelegt werden, in dem die einzelnen Arbeitsschritte von der Konzeption bis zur Veröffentlichung definiert sind. Wichtig dabei ist Termine zu setzen z.B. wann der Designer sein Material bekommt.
Content Management
Mit den sogenannten CMS können auch Mitarbeiter ohne große Interneterfahrung und Html-Kenntnisse Seiten erstellen und Daten aktualisieren. Wenn aktuelle Informationen „inhouse“ gepflegt werden sollen, sollte ein CMS von Anfang an mit eingeplant werden.
Quelle: ABC der Mediengestaltung
Ergänzende praktische Links von Audrien (Jana):
Hier ein aktuelles Beispiel für ein Relaunch: Der ZDF-Relaunch 2012
Und hier noch weitere Seiten, die relauncht wurden.
- Zum Verfassen von Kommentaren bitte anmelden.
SCHRIFT
- Zum Verfassen von Kommentaren bitte anmelden.
Schriftcharakter
Schriftarten geben nicht nur den Textinhalt wieder, sondern durch ihre Buchstabenform, ihre Lage oder Gewicht visualisieren sie auch Emotionen und Assoziationen.
Eine feine Schreibschrift ist offensichtlich für einen Gerüstbauer oder Steinmetz ungeeignet. Oft ist die Sache aber nicht so klar.
- Eine kursive Schrift steht durch den Neigungswinkel für Bewegung und Dynamik
- Eine klassizistische Antiqua mit ihrer statischen Buchstabenformen steht für Seriosität aber besitzt durch die starken Strichkontraste aber auch eine edle Anmutung.
- Serifenbetonte Schriften (Slab Serif) wirken in der Regel konstruierter, etwas gröber
- Serifenlose Schriften werden in der Regel mit Begriffen wie modern, aber auch technischen Aspekten assoziiert.
Mögliche Fragen:
• Wie wirkt eine Schrift, dynamisch, statisch, sachlich, emotional?
• Wie sind die Buchstamenformen, konstruiert, handschriftlich, etc. und wie wirkt dies?
Schriftwirkung:
runde schriften:
lebendig, funkelnd, ruhig, statisch, hochtrabend, verträumt
(Avantgard, Helvetica Rounded)
fette schriften:
dominant, traurig, laut, dramatisch
(Extrabold-Schnitte)
serifen-betonte schriften:
sachlich, anspruchsvoll in der verwendung
serifen-lose schriften:
kühl, nüchtern, modern, elegant
(Helvetica, Optima, Grotesk)
schreibschrift:
elegant, feierlich
gebrochene Schriften:
traditionell, historisch, würdevoll
Venezianische Renaissance-Antiqua:
Französische Renaissance-Antiqua:
würdig, in sich ruhend, abgeklärt -
> klassische Literatur (Bibel, Gesangbuch,…)
Barock-Antiqua:
spannungsreich, aufbauend, variable
-> Zeitung, Zeitschrift, Lexika, …
Klassizistische Antiqua:
klar, edel, spannungsreich
-> Urkunden, sachbezogene Literatur, künstlerische Bücher, Kataloge, …
Serifenbetonte Antiqua:
klar, konstruktiv, linienbetont
-> Gebrauchsanweisungen, Verpackungen, Preisschilder, technische Berichte
Serifenlose Antiqua:
sachlich, ruhig, konstruktiv
-> Formblätter, Handzettel, sachbezogene/technische Prospekte, Kataloge
Schreibschrift:
vornehm, persönlich, dynamisch
-> Glückwunschkarten, Schreiben mit persönl. Charakter
Gebrochene Schriften:
spannungsreich, traditionell
Mögliche Aufgaben:
1 Schriftpolaritätsprofile kennen
Welche Informationen lassen sich aus einem Polaritätsprofil herauslesen, das für eine Schrift erstellt wurde?
2 Schriftpolaritätsprofile bilden
Bilden Sie selbst Polaritätspaare für eine beliebige Schrift. Erstellen Sie danach einen Fragebogen und führen Sie dann eine Befragung zur Wirkung der gewählten Schrift durch und werten Sie diese aus.
3 Schriftanwendung praktizieren
Welche der folgenden Schriften passt zu einem Opernhaus: http://img.xrmb2.net/images/295880.png
Begründen Sie Ihre Wahl.
4 Schrift und ihre Wirkung verstehen
Grundlage eines jeden Kommunikationsdesigns ist die Schrift und ihre Aussage. Durch ihre Formensprache und dem sich daraus ergebenden Erscheinungsbild drückt jede Schrift bereits etwas aus. Nennen Sie Kriterien im Aussehen einer Schrift, die auf die Schriftwirkung direkte Auswirkungen haben.
5 Schrift und ihre Wirkung verstehen
Beobachen Sie bei sich selbst, welche Wirkungen Schriften beim Lesen oder Betrachten bei Ihnen auslösen. Wenn Sie dies bewusst über mehrere Tage praktizieren, werden Sie feststellen, dass Sie durch die Schriften, die in manchen Medienprodukten verwendet werden, emotional durchaus in die ein oder andere Richtung gedrängt (manipuliert) werden.
- Zum Verfassen von Kommentaren bitte anmelden.
U3: Schriftmerkmale
- Grundstrich, Abstrich oder Stamm: nach unten führenden Strich eines Buchstabens
- Aufstrich: den nach oben führende
- Haarstrich: dünnste Linie des Buchstabens
- Serifen: können gerade oder konkav geformt sein
- Halbserifen= nur bei Großbuchstaben
- Dachansatz: tritt nur bei Gemeinen auf
- Kehlung: inneren Bogen in einer Serife
- Punzen: offene/ geschlossene Buchstabeninnenräume
- Querstrich: Horizontal oder Quer
- Auslaufpunkte von gemeinen können unterschiedlich ausfallen (Tropfen, Kugel)
- Schattenachse, Symmetrieachse, Rundungsachse: zwischen den Stellen mit geringer Strichstärke
- Versalhöhe: Höre von der Schriftlinie zur Höhe der Versalien
- Versaile: auch Majuskel; Großbuchstaben einer Schrift
- Minuskel: Kleinbuchstaben, auch gemeine
- Laufweite: Abstand zwischen den Zeichen un der Schrift
- Dickte: Gesamtbreite eines Buchstabens
- Fleisch: Leerraum links und rechts des Zeichens
- Punzen: nicht druckender Bereich innerhalb eines Buchstabens
- Schriftgrad: Größe der Schrift
Schriftklassifikationen
- Klasse 1: Venezianische Renaissance- Antiqua
- deutliche Schrägstellung des Querstriches im kleinen e
- Achse der Rundung nach links geneigt
- Geringer Strichstärkenunterschied der Haar - und Grundstriche
- Beispiel Schrift: Berkley Ad Style
- Klasse 2: Französische Renaissance-Antiqua
- größere Strichunterschiede in der Strichdicke
- Waagerechte Stellung des Querstriches bei dem kleinen e
- Übergang zu den Serifen ist stark aufgerundet
- Beispiel: Garamond
- Klasse 3: Barock Antiqua (Zeitungen, Lexika)
- Unterschiede in der Strichstärke
- Querstrich des e’s liegt waagerecht
- Serifen weniger oder gar nicht aufgerundet
- Rundungsachsen stehen nahezu senkrecht
- Klasse 4: Klassizistische Antiqua (Urkunden, Jubiläen)
- Die Achse der Rundung ist senkrecht
- Serifen waagerecht angesetzt
- Starke Unterschiede der Haar- und Grundstriche
- Klasse 5: Serifenbetone Linear-Antiqua (Werbung, Plakate)
- stark betonte Serifen
- Gerade Linie bei Haar- und Grundstrich
- Senkrechte Symetrieachse
- Gerader Dachansatz
- Klasse 6: Serifenlosen Linear-Antiqua
- Grotesk
- Keine Serifen
- Strichstärke sind (annähernd) gleich
- Klasse 7: Antiqua Varianten
- Alle, die sich in keine Gruppe sortieren lassen
- Dekorativ
- Klasse 8: Schreibschriften
- Wechselstrich
- Pinsel-/ Federcharakter
- Klasse 9: Handschriftliche Antiqua
- handschriftlicher Charakter
- Wechselstrich
- Klasse 10: gebrochene Schriften
- + weisen je nach Untergruppe mehr oder weniger Brechungen auf
- Zum Verfassen von Kommentaren bitte anmelden.
Schriftklassifikation (DIN 16518/1964 und Entwurf 1998)
Auch Schriften werden in Deutschland nach der Deutschen Industrienorm (DIN) klassifiziert und normiert. Die Schriftklassifikation nach DIN 16518 ist aus dem Jahr 1964 und trotz einiger Defizite, die sich durch die technische und gestalterische Entwicklung ergeben haben, noch heute gültig.
Gruppe I: Venezianische Renaissance-Antiqua
Sie entstand im 15. Jahrhundert aus den humanistischen Minuskel und man sieht den Buchstaben noch das Werkzeug, eine schräg angesetzte Feder, an. Die Achse der Rundungen ist nach links geneigt, Haar- und Grundstriche sind in ihrer Stärke ähnlich. Die Serifen sind ein wenig ausgerundet. Wichtiges Erkennungsmerkmal ist zudem der schräge Querstrich des »e«.
Gruppe II: Französische Renaissance-Antiqua
Sie ist der Venezianischen Renaissance-Antiqua ähnlich, hat jedoch ein ruhigeres und gleichmäßigeres Schriftbild. Deshalb sind diese Schriften häufig verwendete Lesetextschriften.
Gruppe III: Barock-Antiqua
Die Barock-Antiqua hat größere Unterschiede in der Strichstärke als die Renaissance-Antiqua. Die Rundungsachsen sind fast senkrecht. Die Serifen sind meistens oben schräg, unten gerade angesetzt und sind nur wenig ausgerundet. Der Name Barock-Antiqua ist jedoch etwas irritierend, wenn man an Barock in der Kunst denkt.
Gruppe IV: Klassizistische Antiqua
Mit der neuen Kupferstich-Technik Ende des 18. Jahrhunderts und auf der Basis der Spitzfeder entstanden neue Buchstabenformen. Die starken Strichstärkenunterschiede zwischen den Haar- und Grundstrichen sind charakteristisch. Die Serifen sind zudem meist im rechten Winkel angesetzt.
Gruppe V: Serifenbetonte Linear-Antiqua
Diese Schriften entstanden wie auch die serifenlosen Schriften im ersten Drittel des 19. Jahrhunderts. Sie besitzen eine auffallende Betonung der Serifen. Haar- und Grundstriche unterscheiden sich nur wenig in ihrer Dicke.
Gruppe VI: Serifenlose Linear-Antiqua (Grotesk)
Hauptmerkmal sind die fehlenden Serifen. Haar- und Grundstriche unterscheiden sich nur wenig. Die Buchstabenformen und Proportionen der unterschiedlichen serifenlosen Schriften lassen sich aber eigentlich nicht ohne Untergruppen zusammenfassen, da sie von Anlehnung an Schriften der Renaissance- oder Klassizistischen Antiqua bis zu konstruierten Formen reichen.
Gruppe VII: Antiqua-Varianten
Zu dieser Gruppe gehören alle Schriften, die nicht eindeutig den anderen Gruppen zugeordnet werden können. Daher finden sich in der Gruppe VII viele dekorative oder Displayschriften, die hauptsächlich für kurze Texte wie Überschriften eingesetzt werden.
Gruppe VIII: Schreibschriften
In diese Gruppe gehören Schriften mit Schreibschriftcharater mit dem Merkmal, dass die Kleinbuchstaben untereinander verbunden sind.
Gruppe IX: Handschriftliche Antiqua
In diese Gruppe gehören Schriften, denen ihr handschriftlicher Charakter und evtl. auch das Werkzeug (zum Beispiel Pinsel) anzusehen ist. Im Gegensatz zu der Gruppe VIII sind die Buchstaben jedoch nicht oder nicht vollständig miteinander verbunden, die Buchstabenform muss auch nicht gleichmäßig sein, sondern wirkt eher »zufällig«.
Gruppe X: Gebrochene Schriften
Die Gruppe X ist in fünf Untergruppen gegliedert (Gotisch, Rundgotisch, Schwabacher, Fraktur und Fraktur-Varianten), spielt allerdings heutzutage eine untergeordnete Rolle. Hauptmerkmal aller Schriften dieser Gruppe sind die zum Teil oder vollständig gebrochenen Rundungen.
Gruppe XI: Fremde Schriften
Trotz aller stilistischen Unterschiede zählen alle Schriften nicht-lateinischen Ursprungs wie Griechisch, Kyrillisch, Chinesisch, Japanisch etc. zu dieser Gruppe, egal ob sie Groteskschriften sind oder eine eher klassizistische Anmutung haben.
Alternativen zur DIN 16518
In Frankreich, USA oder England gibt es andere Kategorien zur Schriftklassifikation als in Deutschland, die auch unterschiedliche Namen haben. Zum Beispiel heißt die Barock-Antiqua auf Englisch »Transitional«, und der Name beschreibt ihre Bedeutung als den Übergang von der Renaissance-Antiqua zur Klassizistischen Antiqua.
Auch für die DIN 16518 gibt es neue Entwürfe u.a. von denjenigen von 1998 (Siehe Tabellenübersicht), da die jetzigen Kategorien als veraltet gelten.
So richtig durchsetzen konnte sich allerdings keiner dieser Entwürfe, auch wenn es im »Kompendium der Mediengestaltung« so dargestellt wird. Nach wie vor gilt jedoch die Norm von 1964.
Weitere Ansätze zur Schriftklassifikation:
Schrift-Matrix von Wolfgang Beinert
Klassifikation nach Indra Kupferschmid
- Zum Verfassen von Kommentaren bitte anmelden.
Schriftmerkmale
Buchstabenelemente
Die Merkmale sind Anstriche, Abstriche, Auslaufpunkte, Rundungen und Serifen sowie der Serifenansatz. Die genannten Merkmale geben dem Schriftbetrachter Hinweise auf die Zugehörigkeit zu einer Schriftgruppe. Die Formen der Merkmale ändern sich jedoch von Schriftgruppe zu Schriftgruppe, zum Teil sogar erheblich. Innerhalb einer Schriftgruppe sind die Unterschiede in der Regel nicht gravierend. Alle Anstriche, Abstriche, Auslaufpunkte usw., die zu einer Schrift gehören, haben die gleiche Form.
Merkmale
Schriften erkennt man an den folgenden Merkmalen, die alle auf dieser Seite aufgezeigt sind:
Dachansatz, Serifen, Grund- und Haarstriche, Symetrieachse, Querstrich des kleinen „e“, An- und
Abstriche, Auslaufpunkte.
Die wichtigsten Entwicklungsmerkmale für die folgenden Schriften:
Gotische Schriften
Aus der Schreibtechnik der schräggehaltenen Breitfeder entwickelte schmale Schriften, deren
Wortabstände minimiert werden. Schmale, gitterartige Wirkung mit geringem Zeilenabstand
beeinträchtigt die Lesbarkeit.
Renaissanceschriften
Die karolingische Minuskel wird als Vorbild wiederentdeckt. Als Versalien werden die Formen
der Capitalis Monumentalis verwendet. Diese Schriften sind heute in die Schriftgruppe der
„Renaissance-Antiqua“ eingeordnet.
Barockschriften
Es entsteht eine Handschrift-Antiqua, die wir heute alle als Kursivschrift oder als Schreibschrift
kennen. Diese Schriften weisen Zierschwünge auf und machten einen verspielten, leichten und
meist gut lesbaren Eindruck. Grund- und Haarstriche weisen Unterschiede auf und werden im Zuge einer schneller werdenden Schreibtechnik als Stilelement verwendet.
Klassizistische Schriften
Sie weisen einen starken bis extremen Wechsel von Grund- und Haarstrichen auf. Die Serifen
sind rechtwinklig an die Grundstriche angesetzt. Die Grundformen ergaben sich aus den römischen
Kapitalschriften. Deren Grundkonstruktionen wurden auf die Minuskeln übertragen. Die
Formen der Kleinbuchstaben entwickelten sich aus karolingischer oder italienischer Minuskel.
Weitere Merkmale einer Schrift
- Dickte: Buchstabenbreite+1/2 geviert Vor+Nach Buchstaben
- Duktus: Strichführung und Stärke einer Schrift, bestimmt die Gesamtanmutung einer Schrift
- Zum Verfassen von Kommentaren bitte anmelden.
Schriftmischung
Bei der Schriftischung unterscheidet man zwischen dem Mischen a) innerhalb einer Schriftfamilie, b) innerhalb einer Schriftsippe und c) Mischen unterschiedlicher Schriftcharaktere.
a) Man verwendet Schriftschnitt um z.B. Zitate, Namen oder bestimmte Hervorhebung zu markieren. Zum Beispiel Garamond regular für den Fließtext, Garamond italic für direkte Rede und Garamond semibold für Überschriften.
Diese Mischung ist in der Regel problemlos, wenn nicht zu viele Kategorien zur Auszeichnung nötig sind. Einsatzgebiete: Romane
b) Ebenfalls ergeben sich unproblematische Schriftmischungen durch die Verwendung von Schriftschnitten aus Schriftsippen. Bei Schriftsippen (oder auch Type System genannt) haben z.B. die Serif- und Sans-Serif-Schnitte den gleichen Schriftcharakter, das gleiche Grundgerüst (häufig gleiche x-Höhen). Das sie sozusagen aus dem gleichen Stall kommen passen sie gut zusammen. Z.B. die Rotis-Sippe (Sans Serif, Serif, Semi-Serif), Palatino und palatino Sans, ...
c) Das Problematische beginnt bei der Kombination von gänzlich unterschiedlichen Schriften.
Schriftmischung wird ja entweder zur Auszeichnung im Fließtext oder zur Hervorhebung von Headlines angewendet. Das bedeutet, dass sich die Schriften für den Leser – nicht nur für den typo-Experten – klar voneinander unterscheiden, da die Auszeichung ja einen bestimmte inhaltliche Kategorie beschreibt und dem Leser helfen soll diese schnell zu erfassen.
So dient als Orientierung die Faustregel: Keine Mischung von Schriften aus der gleichen Gruppe innerhalb der DIN-Schriftklassifikation. Also nicht Frutiger und Univers oder Baskerville mit Times New Roman.
Schriften sollten stilistisch gut mit einander harmonieren, und sich doch deutlich unterscheiden
Als Faustregel kann man sagen, dass nicht mehr als zwei oder drei Schriften gemischt werden sollten.
- Zum Verfassen von Kommentaren bitte anmelden.
Zeichensätze
Ein Zeichensatz kann als Tabelle interpretiert werden, welche eine Sammlung von Schriftzeichen als Einträge beinhaltet. Jedem einzelnen Zeichen wird dabei ein Code zur eindeutigen Identifikation zugewiesen. Auch Daten bezüglich des Umgangs mit dem Zeichen (Kategorie, Blockzuordnung, Schreibrichtung, Bidirektionalität) können im Zeichensatz enhalten sein.
Mit Hilfe eines Zeichenkodierungssystems (bspw. UTF-8) lässt sich nun dieser eindeutige Code binär kodieren, um ihn für elektronische Geräte lesbar zu machen. Auf dem Zielgerät kann die Bitfolge nun mit dem gleichen Zeichensatz und Zeichenkodierungssystem dekodiert und interpretiert werden.
Zeichensätze bieten somit eine einheitliche Form der Ausgabe von Glyphen.
Standardisierte (genormte) Zeichensätze: entsprechen offiziellen Standards, die für alle Geräte und Systeme einheitlich sind.
Beispiele hierfür sind:
- ASCII (Amercian Standard Code for Information Interchange)
- ist der erste entwickelte Zeichensatz
- umfasst 7 Bit (128 Zeichen)
- enthält ausschließlich Grundlegende Zeichen zur Kommunikation in amerikanischer Sprache
- ISO-8859:
- ist eine Erweiterung des ASCII-Zeichensatzes
- bietet in Form von 15 standardisierten Zeichensätzen Lösungen für verschiedene Sprachen und Schriftsysteme
- umfassen jeweils 256 Zeichen (ASCII+128 weitere der/des jeweiligen Sprache/Systems)
- unflexibel / umständlich, da Einschränkung auf Sprache / Schriftsystem der ausgewählten ISO-8859 Version
- Unicode Standard:
- umfasst über 143.000 Zeichen
- beinhaltet nahezu alle menschengemachten Schriftzeichen (bietet eine ganzheitliche Lösung)
- wird stetig weiterentwickelt
- deckt ASCII ab
- besitzt mit UTF-8, UTF-16 und UTF-32 eine flexible Palette an Zeichenkodierungssystemen
Unicode Zeichenkodierungssysteme:
UTF-8: kodiert mit einer variablen Menge von einem bis vier Byte. Bytegruppen müssen innerhalb der Bytes markiert werden und mit einem Algorithmus ausgelesen.
- + geringe Datenmengen
- + hohe Flexibilität
- - der Algorithmus benötigt zusätzliche Rechenleistung
UTF-16: kodiert mit festen 2 bzw. 4 (Surrogat-Paare) Byte. UTF-16 ist für Schriftsysteme mit vielen Zeichen mit höheren Code Points optimiert und eignet sich besonders gut für Anwendungen, die ein schnelles Navigieren innerhalb längerer Texte erfordern.
- + schneller auszulesen, für schnelle Darstellung großer Textmengen optimiert
- - höhere Datenmenge
UTF-32: kodiert jedes Zeichen mit 4 Byte. UTF-32 ist einfach zu implementieren und eignet sich am besten für Anwendungen, die schnellen Zugriff auf einzelne Zeichen erfordern.
- + schnell auszulesen, da jedes Zeichen eindeutig 4 Bytes belegt
- - große Datenmengen
Sie sind Methoden der Kodierung zur Speicherung und zum Transfer von Daten, heißt, sie verwenden Algorhitmen zur Kodierung / Dekodierung.
Fragen zu Zeichensätzen:
Was versteht man unter einem Character Set (Zeichenvorrat)?
Die Gesamtheit der Zeichen, die für eine bestimmte Anwendung oder Sprache zur Verfügung stehen (Buchstaben, Ziffern, Sonderzeichen (Interpunktionszeichen, diakritische Zeichen, typografische Satzzeichen).
Was ist ein Code Space (Coderaum, Codemenge)?
Ein Code Space bezieht sich auf den gesamten Bereich der möglichen Code Points eines Zeichensatzes. Es ist der Bereich der numerischen Werte, die verwendet werden, um jedem Zeichen im Zeichensatz einen eindeutigen Code Point zuzuordnen.
Was ist eine Code Page (Zeichensatztabelle)?
Code Pages sind tabellarische Zuweisungen von Code Points zu Binärcodes, welche wiederum zur Speicherung, zum Transfer oder Ähnlichem von elektronischen Geräten verarbeitet werden können.
Jeder Zeichensatz hat (ausgenommen Kodierungssysteme mit Methoden) seine eigene Code Page.
Die Code Page dient als Mapping zwischen den Code Points und den entsprechenden Zeichen des Zeichenvorrates.
Sie unterscheiden sich von Methoden wie UTF-8, da Code Pages tabellarische Zuweisungen von Code Points zu Binärcodes sind und keine Algorithmen beinhalten.
Was ist ein Encoded Character?
Ein Encoded Character ist die binäre Darstellung eines bestimmten Code Points aus einem Zeichensatz, der einem bestimmten Zeichen eindeutig zugeordnet ist. Sie sind beispielsweise in der Code Page enthalten.
Was ist ein Code Point?
Einer der eindeutig zugewiesenen Werte (für einen Buchstaben) aus der Spalte im Code Spaces.
- Zum Verfassen von Kommentaren bitte anmelden.
Tabellen
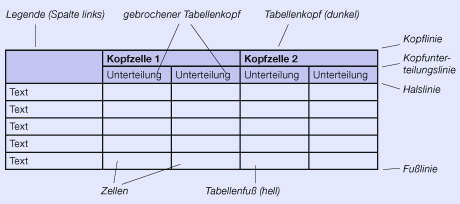
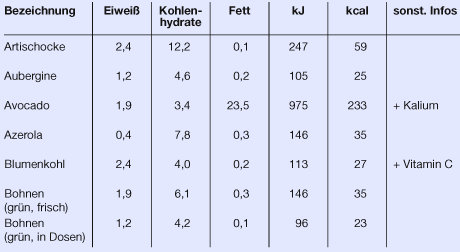
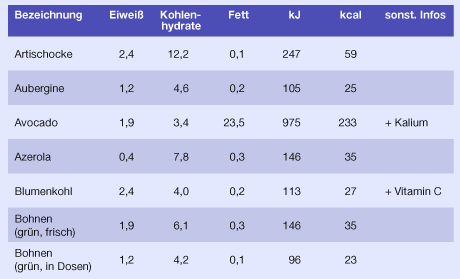
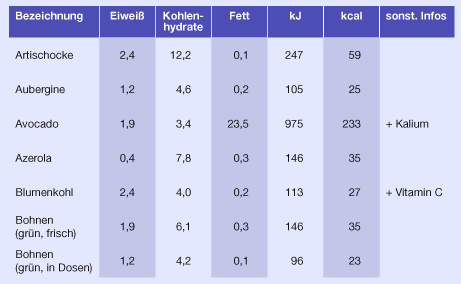
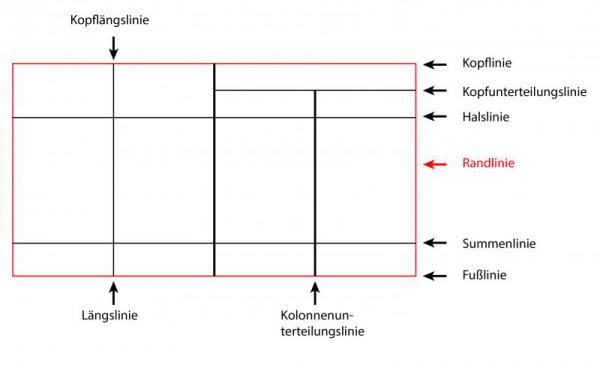
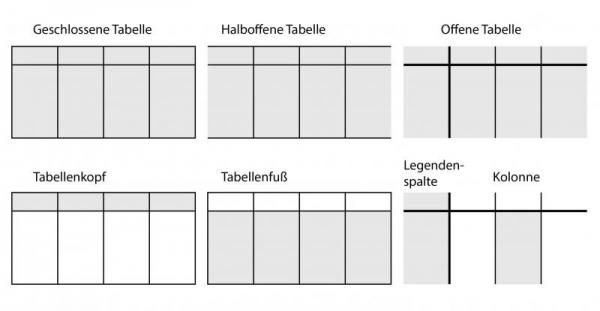
Aufbau von Tabellen
Aufteilung in Spalten, Zeilen, ...


- Wie kann man eine Tabelle besser lesbar und attraktiver gestalten?
1. Spaltenbreite anpassen
Vorteil:
- Überschriften vollständig sichtbar
- besseren optischen Eindruck
2. Passende Schriftarten verwerden:
Vorteil:
-Zielgruppe(Welche?)
-klare, dezente Schriften ohne Serifen
3. Farben sparsam verwerden
Vorteil:
- Faustregel: Jede Farbe muss eine Bedeutung haben
- blasse Hintergründe (Farben) verwenden
- Dunkel-auf-Hell-Regel einhalten (beim Druck)
- Zum Verfassen von Kommentaren bitte anmelden.
Tabellensatz
Eine Tabelle stellt Informationen, die zu einander in Beziehung gesetzt werden können, in geordneter Übersicht dar. Die linke Spalte (Legende) sowie die obere Zeile (Kopf) fungieren dabei ähnlich wie die Achsen eines Koordinatensystems. In ihnen stehen die Oberbegriffe für die Informationen der jeweiligen Spalte und Zeile, die im Tabellenfuß, dem eigentlichen Infomationsbereich, dargestellt werden.
Eine Tabelle, die vollständig von einer Linie umschlossen wird, heißt geschlossene Tabelle. Fehlen die senkrechten Außenlinien, ist es eine halboffene Tabelle. Wenn sie gar nicht von eine Linie umschlossen wird, ist es eine offene Tabelle.
Bei der Tabellengestaltung ist es wichtig, dass gleich wichtige Informationen (im Beispiel oben die jeweiligen Nährwerte) die gleiche Spaltenbreite erhalten. Das strukturiert und beruhigt die Gestaltung. Die Spaltenbreite richtet sich nach der Information mit dem größten Platzbedarf.
Die Inhalte der Legendenspalte werden fast immer linksbündig gesetzt, damit ein einheitlicher Beginn erfolgt. Je nach Inhalt werden die Informationen der Zeilen ebenfalls linksbündig, aber auch auf Mittelachse oder ggf. rechtsbündig (wie in diesem Beispiel, damit die Einheiten untereinander stehen) gesetzt.
Ebenso muss eine einheitliche Ausrichtung für den Tabellenkopf gefunden werden. Sind die dort enthaltenen Informationen von sehr unterschiedlicher Länge wirkt es meist am ruhigsten, wenn sie auf Mittelachse gesetzt werden. Der Tabellenkopf sollte so gestaltet sein, dass er sich eindeutig vom Tabellenfuß abhebt.
Statt eine Tabelle mit Linien optisch zu gliedern, kann man auch farblich abgestufte Balken verwenden. Ob die Balken horizontal oder vertikal verlaufen, richtet sich danach, welche Informationen vergleichbar dargestellt werden sollen. In der oberen Tabelle wird der Schwerpunkt auf die jeweiligen Nahrungsmittel gelegt, in der unteren Tabelle auf die Nährwerte.
- Zum Verfassen von Kommentaren bitte anmelden.
Text-/Bild-Kombination
Bilder können so auf einer Seite positioniert werden, dass diese ausgewogen und ruhig erscheint. Dies dient der Lesbarkeit, sorgt aber dafür, dass solche Seiten kein zweites mal betrachtet werden und schlecht im Gedächtniss bleiben. Aber es gibt gute Möglichkeiten, das Layout einer Seite ohne großen Aufwand zu optimieren:
Größenänderungen der Bilder innerhalb eines Rastersystems
Bildanordnung, Bildkombinationen, Wahl des Bildausschnittes
Bildformen, Freistellungen, Konturensatz
Ausschnittkombinationen mit verschiedene Bildgrößen
Hell-Dunkel-Kontraste auf einer Seite durch Text-Bild-Anordnung
Detailaufnahme aus einem oder mehreren Bildern
Bildhauptrichtung – viele Bilder haben eine Haupt- oder Blickrichtung, die oftmals diagonal nach oben oder unten weist. Nehmen Sie diese Blickrichtung auf und integrieren Sie den Text und das Bild so, das eine geführte Leseachse zur Lenkung des Lesers entsteht.
Stellen Sie gleichartige oder ähnliche Bilder zusammen.
Bilder sollten entweder im Satzspiegel bleiben oder in den Anschnitt gehen (also keine halben Sachen, so nach dem Motto "ganz oder gar nicht")
Bilder mit Linienrahmen sollten das Satzformat nicht überschreiten
Bilder die übereinander stehen sollten gleich breit sein, sonst anders anordnen
Ist ein Bild breiter als die Textspalte, sollte es deutlich breiter sein damit der Unterschied deutlich wird
Die Seite sollte wie ein Raum angesehen werden, also Bilder aus der Froschperspektive eher nach oben, Bilder aus der Vogelperspektive eher nach unten auf die Seite
Immer auf die Wirkung als Doppelseite achten (falls vorhanden)
Blickrichtung/Blickführung beachten
Auf die Flächenverhältnisse achten
Kombinierne Sie Text und Bild in Form einer Text-Bild-Überlagerung.
Welche Punkte sind bei einer Text-Bild-Überlagerung zu beachten ?
Die wesentlichen Bestanteile des Bildes dürfen nicht vom Text verdeckt werden.
Texte scharfkantig abbilden um Lesbarkeit zu erhalten. (Kein absoften)
Kontrast zwischen Text und Bild ausreichend wählen
Ein Bild sollte nicht zu unruhig in der Bildstruktur sein, da sonst die Schriftlesbarkeit abnimmt.
Weiterführende Links:
http://www.crowdr.de/mediengestalter-zwischenprufung-2013-text-bild-kombination/
- Zum Verfassen von Kommentaren bitte anmelden.
Typografie und Perspektive
Typografie
"(altgriechisch τυπογραφία typographía; von τύπος týpos ‚Schlag‘, ‚Abdruck‘, ‚Figur‘, ‚Typ‘ und -grafie) ...
Heute bezeichnet Typografie meist den medienunabhängigen Gestaltungsprozess, der mittels Schrift, Bildern, Linien, Flächen und Leerräumen alle Arten von Kommunikationsmedien gestaltet. Typografie ist ... das Gestalten mit vorgefundenem Material.
Die Typografie wird unterteilt in Mikrotypografie und Makrotypografie. Die Arbeit des Typografen besteht darin, diese Gestaltungsmerkmale in geeigneter Weise zu kombinieren."
Perspektive
Die perspektivische Darstellung fasst die Möglichkeiten zusammen, dreidimensionale Objekte auf einer zweidimensionalen Fläche so abzubilden, dass dennoch ein räumlicher Eindruck entsteht."
Quelle und link zu Wikipedia-Eintrag
Es gibt das Buch »Type: New Perspectives in Typography« ein link zu dem Buch (vielleicht besitzt jemand das Buch und kann den Inhalt mit uns teilen)
Quellen die das Thema explizit aufgreifen, habe ich bisher nicht gefunden. Nimmt man die Begriffe jedoch auseinander und wendet sie auf den Bereich der Mediengestaltung an, kommt man auch zu eigenen Schlussfolgerungen. Hilfreich sind vielleicht auch Bildersuchen mit den Begriffen.
Anleitung für das Wiki
In diesem Wiki könnt ihr gemeinsam Lerninhalte erstellen. Jedes Wiki ist direkt und für jeden angemeldeten User editierbar. Wenn bereits bei vorherigen Prüfungs-Wikis zum Thema (manchmal auch nur Teilgebiete streifend) erstellt wurden, so werden sie unten verlinkt. Ansonsten einfach hier diesen Eintrag überschreiben und mit entsprechenden Inhalten füllen.
Um Beispielaufgaben etc. zu bearbeiten haben wir extra eine Lerngruppe (https://mediencommunity.de/lerngruppe-mediengestalter-ap-winter-2019) eingerichtet, bitte diese für das gemeinsame Lösen von Aufgaben nutzen.
Viel Erfolg beim Lernen.
Das Team der mediencommunity
- Zum Verfassen von Kommentaren bitte anmelden.
U3: Farbkontraste
Die Farbwahrnehmung wird wie die Formenwahrnehmung von ihrem Umfeld beeinflusst. Die wahrgenommene Wechselwirkung verschiedener Farben wird als Farbkontrast bezeichnet.
Die in der Mediengestaltung wichtigsten Kontraste sind im Folgenden beschrieben:
Simultankontrast
Benachbarte Farben beeinflussen ihre Wirkung wechselseitig. Die Farben wirken anders als bei isolierter Betrachtung nur einer Farbe. Man nennt dieses Phänomen Simultan- oder Umfeldkontrast. Dabei wirkt die größere Fläche immer auf die kleinere Fläche. Die visuellen Farbunterschiede werden bewertet durch:
- Farbton
- Helligkeit
- Sättigung
https://mediencommunity.de/system/files/wbts/farben_und_farbgestaltung/farb-sim.html
Komplementärkontrast
Der Komplementärkontrast wird aus Farbenpaaren gebildet, die sich im Farbkreis gegenüberliegen. (Farbkreis? --> https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/systeme/itten/)
Komlementärfarbenpaare ergänzen sich in ihrer Mischung immer zu Unbunt und bilden somit den stärksten Kontrast, den sie durch die Kombination von zwei Farben erzeugen können. In der Praxis wirkt der Komplementärkontrast häuftig zu stark. Die Kombination kleinerer komplemtärfarbiger Elemente, z.B. Schrift, führt zum optischen Flimmern.
https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/kontrast/komp-kon/
Warm-kalt-Kontrast
Die Assoziation von Wärme und Feuer führt dazu, dass wir Farbtöne von Geld über Orange bis Rot als warm empfinden. Blautöne werden mit Wasser, Schnee, Eis und dadurch mit Kälte verbunden. Sie gehören somit zu den kalten Farben. Im Farbkreis bilden diese beiden Gruppen jeweils eine Hälfte. Warme und kalte Farben stehen sich also im Farbkreis gegenüber. Alle Komplementärkontraste sind also auch Warm-kalt-Kontraste.
Hell-Dunkel-Kontrast
Der Hell-Dunkel-Kontrast oder Helligkeitskontrast verwendet zum einen unbunte Farben wie Schwarz und Weiß sowie große Abstufungen im Grau. Die zweite Anwendungsmöglichkeit ist der Einsatz von Farben mit stark unterschiedlichem Helligkeitswert. Als dritte Anwendung des Hell-Dunkel-Kontrastes gilt die Gegenüberstellung einer mit Weiß stark aufgehellten Farbfläche zu einer Fläche des gleichen Farbtons, der mit Schwarz stark abgedunkelt ist.
https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/kontrast/h-d-kon/
Quantitätskontrast
Die Wirkung einer Farbe ist von der Größe und der Leuchtkraft der Farbfläche ihres Umfelds abhängig. Der Zusammenhang von Leuchtkraft und Flächenanteil einer Farbe wird Flächenproportionalität genannt. Je höher die Leuchtkraft bzw. die Helligkeit einer Farbe, desto kleiner kann ihre Fläche sein, um die entsprechende Wirkung zu erzielen.
Qualitätskontrast
Die Qualität der Farbe beschreibt die Farbkraft oder Sättigung einer Farbe. Der Qualitätskontrast zeigt den Gegensatz von kräftigen leuchtenden Farben mit hoher Sättigung zu gebrochenen Farben mit geringer Sättigung. Man spricht deshalb auch vom Reinheitskontrast oder Bunt-Unbunt-Kontrast. Leuchtende Farben werden, auch bei kleinerem Flächenanteil, deutlich wahrgenommen.
https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/kontrast/qual-kon/
Farbe-an-sich-Kontrast
Der Farbe-an-sich-Kontrast lebt von der Gegenüberstellung bzw. Kombination der reinen Grundfarben. Die Kombination darf aber keinen Komplementärkontrast ergeben. Durch die Kombination der sekundären Mischfarben nimmt die Kontrastwirkung deutlich ab.
https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/kontrast/farb-kon/
- Zum Verfassen von Kommentaren bitte anmelden.
U9: Analyse Wortbildmarke
Logo Checkliste
Größe und Darstellung
ist es kompakt (ideal ist eine quadratisches Seitenverhältnis)?
gut lesbar und optisch gleich in der Wirkung
in der Standardgröße für Geschäftsdrucksachen?
in extremer Verkleinerung?
in der Vergrößerung?
ist es körperlich darstellbar (Firmenschild etc.)?
ist es als 3D-Variante denkbar?
Farbe
in S/W verwendbar?
als Graustufenbild nützlich
ohne Farbverläufe?
im Internet sowie im Druck in vergleichbaren Farben reproduzierbar?
ist es negativ und positiv nutzbar?
Schrift
ist es die Hausschrift des Kunden, oder passend zum Unternehmen und Produkt?
hebt sich die Schrift von den Konkurrenzunternehmen ab?
Bild
ist das Bild ausreichend abstrahiert, stilisiert und reduziert?
alleine verwendbar?
auch sehr klein darstellbar und drucktechnisch nutzbar?
Logoverwendung
ist es für alle Werbemittel einsetzbar?
für alle Druckverfahren geeignet?
leicht und schnell zu erkennen?
mit Lack oder Prägung umsetzbar?
auch ohne Leistungsaussage zuordbar?
charakteristisch
hohe Einprägsamkeit und Wiedererkennbarkeit
ein Eyecatcher?
glaubwürdig?
innovativ?
animationsfähig?
vectorisiert?
in sich harmonisch?
hebt es sich von der Konkurrenz ab?
mit anderen Werbe- und Informationsselementen des Kunden kombinierbar?
langfristig einsetzbar
markenrechtlich schützbar?
Imageprüfung
Repräsentiert das Logo die Erwartungen des Kunden?
Repräsentiert das Logo die Werte und Ziele des Unternehmens?
Repräsentiert das Logo des Leistungsumfang und die Kompetenz des Unternehmens?
Repräsentiert das Logo die Erwartungen der Zielgruppe?
________________
Quelle: Kompendium
- Zum Verfassen von Kommentaren bitte anmelden.
Verpackungen
Die Grundlagen jeglicher Gestaltung, also Farbwirkung, Schriftwirkung, Bildwirkung etc. sind auch die Basis für Verpackungsdesign. Was bei Verpackungen noch hinzukommt ist das positive Abheben von Konkurrenzprodukten/Marktbegleitern im Regal, also am Point-of-Sale. Aber auch das Handling der Verpackung wie etwa Öffnungsmechanismen und auch Möglichkeiten des Wiederverschließens.
- Zum Verfassen von Kommentaren bitte anmelden.
Video-Einstellungsgrößen
Videoeinstellungsgrößen
Die Einstellungsgröße bezeichnet in der Filmkunst das Größenverhältnis des abgebildeten Subjekts oder Objekts zum Kader, also dem vorgegebenen Bildfeld (Kurz: Abstand des Objekts zur Kamera/ Größe des Objekts auf dem Bild).
In der Regel werden die Einstellungsgrößen im Storyboard (Drehbuch) definiert.
Panorama
Landschaft / Übersicht
Totale
Abbildung einer oder mehrerer Personen, Umgebung dominiert.
Halbtotale
Person/en und Umgebung, ausgewogenes Verhältnis zwischen beidem.
Amerikanisch
Ursprünglich aus Westernfilmen. Person ist „vom Colt aufwärts“ sichtbar.
Halbnah
Personen sind nicht von Kopf bis Fuß auf dem Bild zu sehen.
Die Gestik steht im Vordergrund.
Nahaufnahme
Brustbild einer Person, die Mimik ist wichtig.
Großaufnahme (CloseUp)
Gesicht der Person, starke Betonung der Mimik, deutliche Sichtbarkeit des
Gefühlsausdrucks.
Detailaufnahme
Ein Detail einer Szene wird gezeigt, das kann eine Hand, ein Ausschnitt eines Gesichtes, ein Gegenstand etc. sein.
Extreme Nahaufnahme
Das abgebildete Motiv ist rundherum angeschnitten. Von Personen wird etwa ein Auge oder der Mund gezeigt.
Quellen:
http://www.netzwelt.de/news/81511-video-tipp-einstellungsgroessen-grossaufnahme-totale.html
http://lehrerfortbildung-bw.de/werkstatt/video/unterricht/baum/jobs/BW02einstellungsgr_loesung.pdf
http://www.prophoto-online.de/videotipps/klassische-einstellungsgroesse-film-10000264
- Zum Verfassen von Kommentaren bitte anmelden.
WEBDESIGN
- Zum Verfassen von Kommentaren bitte anmelden.
Farbe im Screendesign
I. Farbe im Screendesign
- dient als Orientierungshilfe und um Informationen zu strukturieren (z.B. die Menüführung)
- dient zur Kennzeichnung oder zur Hervorhebung
- nicht zu bunt, nicht zu wenig.. lieber ein bestimmtes Farbschema
- Augenfreundlich gestalten (zu starke Kontraste meiden)
- gleiche Inhalte farblich gleich gestalten
- gute Lesbarkeit braucht einen Hell-Dunkel-Kontrast (lieber dunkle Schrift auf hellem Grund)
- Inhaltsbezug und Zielgruppe berücksichtigen (keine warmen Farben für einen Skiort, keine kalten für ein Urlaub am Mittelmeer)
- Farbmenge (eher gezielt und zurückhaltend einsetzen)
- Wiedererkennbarkeit eines Erscheinungsbildes durch Farben des Corporate Design
- Navigation und Benutzerführung durch systematischen Farbeinsatz
II. Kontraste am Bildschirm
- Komplementärkontraste flimmern am Monitor stärker als auf Papier
- bei schwarzer Schrift auf weißem Grund kommt es zum Überstrahlen der Schrift (Haarlinien werden "verschluckt")
- um dies zu vermeiden lieber ein ganz leichtes kaum wahrnehmbares Grau als Hintergrundfarbe nehmen, das ist für das Auge angenehmer zu lesen und es ermüdet nicht so schnell
III. Fragestellungen in puncto Farbe beim Design
Farbpsychologie, Farbsymbolik, Farbwirkung
Welche Bedeutung hat jene Farbe? Welche Farbe eignet sich für jene Zielgruppe? Welche Farbe passt thematisch zu jenem Thema der Website? Welche Wirkung hat die Farbtemperatur?
Farbkontraste, Farbschemata, Farbrad, Farbeigenschaften
Welche Farbkontraste gibt es? Welche eignen sich für das Screendesign und wofür genau (z.B. Lesbarkeit von Texten)? Welche sollten vermieden werden und warum (z.B. Komplementärfarben flimmern)? Welche Farbharmonien passen, wie können Farbschemata entwickelt werden (z.B.Triade, Monochromatisch)? Welche Eigenschaften von Farben (Farbton, Helligkeit, Sättigung) können angepasst und kombiniert werden? Wie sollten Farben dosiert werden (Quantität)? Wie kann Raumwirkung erzielt werden?
Aufgabe von Farbe im Screendesign
Wie lassen sich Elemente farblich hervorheben? Wie kann ein Wiedererkennungseffekt erzielt werden? Wie wird durchgängige Benutzerführung erreicht (z.B. alle Links in einer Farbe, Farbkonzept für Navigation)?
Farbfehlsichtigkeit
Wird bei dem Thema leicht übersehen, ca. 8% der Männer und ca. 0,5% der Frauen haben Farbsehstörungen, die bei der Farbgestaltung berücksichtigt werden sollten. Siehe Artikel "Augenerkrankungen und barrierefreies Webdesign" bei drweb.
Wie kann Barrierefreiheit durch Farbgebung erreicht werden (z.B. entsprechende Farbkombinationen vermeiden, ausreichend Kontrast)?
IV. RGB
- Bildschirme sind selbstleuchtend
- einzelne Bildpunkte bestehen aus 3 Phosphorzellen, je eine für Rot, Grün und Blau (dazu angemerkt, die Info war auf Farbbildröhre bezogen.. sollte es also bei LCD oder TFT anders sein, bitte ich um Korrektur)
- diese 3 Punkte verschmelzen in der Wahrnehmung zu einer Farbe
- eine Mischung aus allen 3 Farben in höchster Intensität ergibt weiß
- im RGB-Modus lassen sich mehr Farben darstellen als im CMYK-Modus
V. Websichere Farben
- alle Systeme (Mac, Windows,etc.) können diese 256 Web Save Colours gleich darstellen
- deshalb wurde eine Web-Palette mit 216 Farben entwickelt, die auf allen Plattformen gleich darstellbar sein sollen
- 20 Farben sind vom Betriebssystem für Fensterrahmen, Hintergründe etc. belegt
- für R, G und B stehen jeweils 6 Werte zur Verfügung (6*6*6=216)
- diese sind jeweils 0, 51, 102, 153, 204 und 255
- bestehen im Hexadezimalsystem ausschließlich aus den Kombinationen von CC, FF, 00, 33, 66 und 99
- in der Praxis haben die websicheren Farben faktisch keine Bedeutung mehr
VI. Farbunterschiede
- nicht bei jedem sehen die Farben auf dem Monitor gleich aus
- das kann am Betriebssystem liegen, an der Hardware (z.B. Grafikkarte) oder auch am Monitor, da diese selten gleich kalibriert sind, wenn überhaupt
VII. Farbangaben in HTML
- Farben werden im Hexadezimalsystem angegeben
- die Angabe "color: red;" ist auch möglich, sollte jedoch vermieden werden, da nicht jeder Browser damit gleich umgeht
Weiterführende Links
- The Art and Science of Color in Multimedia Screen Design, Part 1: Art, Opinion, and Tradition
http://www.eric.ed.gov/ERICWebPortal/contentdelivery/servlet/ERICServlet?accno=ED381143 (pdf, 232K), Part II: -> hier <- - http://www.drweb.de/magazin/farbe-und-screendesign/
- http://www.drweb.de/magazin/farben-auswahlen-und-optimal-einsetzen-experten-tipps-nicht-nur-furs-webdesign/
- http://www.drweb.de/magazin/auch-das-gehort-zur-usability-farben-furs-webdesign-teil-2/
- http://www.tomatoco.de/valbers/kontrast1.html
- Zum Verfassen von Kommentaren bitte anmelden.
Farbcodierung
Erste Zusammenfassung aus der gemeinsamen Prüfungsvorbereitung im PDF.
- Zum Verfassen von Kommentaren bitte anmelden.
| Anhang | Größe |
|---|---|
| 697.2 KB |
Bildschirmtypografie
siehe auch WBT "Typografie am Bildschirm"
Monitorauflösung
zwischen 72 und 96 ppi Auflösung am Monitor, einzelne Pixel erkennbar, Feinheiten und Details gehen bei kleiner Schriftgröße verloren
Schriftdarstellung im Internet
- Bei HTML-basierten Websites werden vom browser nur Schriften dargestellt, die auf dem Rechner der Users selbst vorhanden sind, die so genannten Systemschriften (Helvetica/Arial, Times/Times New Roman, Georgia, etc.)
- Schrift als Grafik einzubetten bietet viele Nachteile und ist nicht mehr zeitgemäß
- Aktuelle Entwicklung als Alternative: Webfonts
Kriterien für die Schriftwahl – Lesbarkeit am Monitor
- Serifenlose Schriften bevorzugen
- Schriften mit offenen Punzen, keine Condensend-Schnitte
- Schrift für Fließtext sollte zwischen 10 und 12 Pixel (px) groß sein, je nach verwendeter Schriftart auch bis zu 14 px. Die Schriftgröße sollte zudem vom User über die Browsereinstellungen editierbar sein und nicht fixiert, so dass man die Schriftgröße an die eigene Monitorauflösung und Sehstärke anpassen kann
- Schriftart für Fließtext mit feinen Linien (z.B. Klassizistische Antiqua) lässt sich schwerer darstellen
Layout
- die Satzbreite sollte etwa 50-65 Zeichen betragen (Mit Zeichen sind nicht nur die Buchstaben, sondern auch Satzzeichen und Leerzeichen gemeint.)
- linksbündiger Flattersatz in der Regel vorzuziehen.
- Kein Blocksatz bei HTML-basierten Websites, da Browser bisher noch keine Trenn-Algorithmen besitzen, kommt es in der Regel bei Blocksatz zu unschönen Löchern im Text,
- Text in überschaubaren und inhaltlich zusammengehörenden Blöcken gliedern
- Möglichst klaren Farbkontrast von Schrift und Hintergrund, Komplementärkontrat (rot-Grün) vermeiden, da es zu Flimmern führt
- Keine Schrift auf einem unruhigen Hintergrund (Bild, Illustration) platzieren
Weiterführende Links:
- Zum Verfassen von Kommentaren bitte anmelden.
| Anhang | Größe |
|---|---|
| 218 KB |
Mobiles Webdesign
Mobile Design Essentials
Auf unserer Lernplattform entsteht eine Zusammenfassung dieser Videos unter dem Punkt "mobile design", Wir haben unter "Responsive Parallax Perspektiven" eine für mobiles Web spezialisierte Webseite. In den Videos wird erklärt wies das geht. Unter dem Punkt "Speed Pimp" sind viele Tipps wie man eine Seite schnell bekommt.
http://code.arnoldbodeschule.de/responsive-parallax-perspektiven/
Google Material Design
Google hat mit dem Material Design Style Guide eine sehr umfangreiche und gut ausgearbeitete Ressource bereit gestellt. Es gibt umfangreiche Beispiele und Anregungen für Animation, Farben, Ebenen, Pattern, Components - schlicht alles was für Apps und Mobile wichitg ist.
Weiterführende Links:
http://t3n.de/magazin/praxis-guide-mobile-websites-fit-furs-mobile-web-230209/
http://mediaqueri.es/
Hier noch ein Artikel über adaptives und responsives Webdesign:
http://blog.kulturbanause.de/2012/11/adaptive-website-vs-responsive-website/
Unterscheidung von Responsive, Adaptive, Fluid, Mobile First und Elastic
http://t3n.de/news/responsive-design-web-entwicklung-504906/
Start Mobile erklärt warum das alles so wichtig ist!
http://www.startmobile.de/
Vortragsfolien zum Thema
http://de.slideshare.net/peterrozek/handliche-designkonzepte-ux-und-mobi...
http://hackdesign.org/lessons/3
http://webdesignresponsive-px.rtrk.de/
https://www.google.com/design/spec/material-design/introduction.html
- Zum Verfassen von Kommentaren bitte anmelden.
Navigationsarten
Gestaltung der Webnavigation
Eine gut strukturierte und gestaltete Navigation ist die wichtigste Vorraussetzung für die Usability einer Website. Sie führt den Nutzer zu den relevanten Bereichen und zeigt an, wo dieser sich befindet.
Hauptmenü
Ein Hauptmenü verdeutlicht, welche Inhalte eine Website anbietet und macht sie auf strukturierte Art und Weise zugänglich. Gleichzeitig wird den Nutzern ihre aktuelle Position in der Seitenstruktur vermittelt. Das Hauptmenü ist im Normalfall das wichtigste Navigations-Element. Der erste Schritt bei der Konzeption oder Überarbeitung einer Website ist die Auswahl wichtiger Inhalte und ihrer Strukturierung.
Card Sorting
...bezeichnet die Gruppierung und Benennung von Inhalten einer Website. Die Ergebnisse werden in einer Informationsstruktur zusammengefasst.
Wann: Card Sorting wird in der Konzeptions- und Analysephase angewendet. Es kann schnell und günstig ausgeführt werden.
Wer: Wenn möglich Meinungen von bereits vorhandenen Nutzern einholen. Auswertung von Umfragen durch erfahrene Experten.
Wo: Usability-Labor, beim Kunden, Online...
Tools: Analog oder mit desktop- / software-basierten, bzw. Online-Werkzeugen
Menü - Darstellungsformen
Vertikales Menü: Enthält die Hauptmenüpunkte und ggf. Untermenüpunkte untereinander aufgelistet. Untermenüpunkte können auch erst eingeblendet werden, wenn der jeweilige Bereich aktiv ist (vertikales Dropdown). Ein vertikales Menü wird von den Nutzern meist links des eigentlichen Inhalts erwartet.
Vorteil: Anzeige von mehr Menüpunkten und Ebenen als im horizontalem Menü
Nachteil: Weniger auffällig platziert
Horizontales Menü: Hauptmenü und ggf. zweite Navigationsebene befinden sich oben. Zur Darstellung dieser Form werden häufig Tabs verwendet.
Vorteil: Mehr Platz für Inhalte auf Website
Nachteil: Anzahl der Menüpunkte ist durch Breite der Seite begrenzt.
Kombiniertes Menü: Die ersten Menü-Ebenen befinden sich oben auf der Seite, weitere Menüebenen werden ggf. in einem vertikalen Menü angezeigt.
Dynamische Menüs: Sowohl bei vertikalen als auch horizontalen Menüs einsetzbar. Sie öffnet weitere Navigationsebenen bei Mouse-Over oder einem Klick.
Vorteil: Es wird weniger Platz benötigt
Nachteil: Nicht alle Ebenen sind sofort sichtbar
Globale Navigation
zusätzlich zu den Hauptinhalten werden oft wichtige Links und Funktionen, die nicht in die allgemeine Struktur der Seite passen, im Hauptmenü oder darüber angezeigt, damit sie überall auf der Seite zugänglich sind (Links zum Impressum oder Sitemap, Suchfunktion oder Sprachmenü). Ein etablierter Standart ist dabei ein Logo oben links, das den Nutzer immer zur Startseite zurückführt.
- Zum Verfassen von Kommentaren bitte anmelden.
Navigationsbutton
1. Navigationsbutton »Text«
Der Vorteil von reinen Textbuttons ist, dass man dirtekt weiß – sofern die Bezeichnung eben eindeutig gewählt wurde – was einen bei einem Klick darauf zu erwarten hat. Klickt man auf »Impressum« bekommt man eben die Impressumsinformationen. Aber dabei stößt man unter Umständen schnell an Sprachgrenzen. Was sich über verschiedene Seiten für die jeweiligen Sprachen lösen lässt. Aber auch manche Informationen lassen sich nicht so knapp und eindeutig wie »Impressum« wiedergeben
Grafische Buttons mit piktogrammeartiger Darstellung sind platzsparend und – im Idealfall – international verständlich. Hier hängt jedoch vieles von der visuellen Qualität des Piktogramms und von seiner bisherigen Einführung bei Usern ab. Ein Briefumschlag ist hat zwar kaum etwas mit der realen E-Mail zu tun, ist aber mittlerweile über Jahrzehnte eingeführt und allseits anerkannt. Neue Symbole müssen eindeutiger sein um verstanden zu werden.
3. Kombination beider Darstellungsformen
Verbindung der Vorteile beider Darstellungsformen
4. Kombination von Navigationsbutton mit Audio
Noch selten in der Anwendung, aber man kennt es vom Computer-Interface. Schiebt man eine Datei in den Papierkorb – besser gesagt auf das Papierkorb-Icon – so hört man das Geräusch eines zusammengeknüllten Papierblattes. Hier findet man die Kombination von grafischer, textlicher und auditiver Information.
Ich habe auch noch etwas zusammengetragen - vielleicht ist ja etwas nützliches dabei... :-)
Viele Grüße, chicksatwork
Navigationsbutton
Navigationselemente sollten mühelos und ohne langes nachdenken durch unbekannte Sites navigieren. Dazu müssen sie auf einen Blick aufzufinden sein und zweifelsfrei als Navigationsbutton erkennbar sein.
Übliche Standards für eine Navigation:
- Klare Trennung von Navigation und Inhalt
- Navigationsspalte am linken oder rechten Rand
- Navigationsspalte am Kopf der Seite
Eine gut gestaltete Navigation sollte zudem Antworten auf die
5-W-Fragen geben:
- Wo bin ich?
- Woher komme ich (Wie geht es wieder zurück?)
- Wo ist das was ich suche
- Was gibt es sonst noch?
Insgesamt gilt:
- gute Lesbarkeit und Erkennbarkeit der Einzelelemente
- klare und erkennbare Funktionalität
- Mouse-Over-Effekte sollten mit ausreichend Kontrast angelegt sein
- Farben müssen deutlichen Interaktionscharacter haben
- Cursoränderung für versteckte Navigationstools zur Erleichterung
- Anlegen von einheitlichen Naviagtionselementen führt zur Navigationsgewohnheit und ermöglicht mehr Konzentration auf den Inhalt
- andere Navigationselemente wie Schieberegler, Lautstärkentasten, versteckte Navigationstools oder Spieleelemente usw. müssen so angelegt werden dass sie für ungeübte Benutzer noch anzuwenden sind
Navigationsbutton sollten durch Veränderung signalisieren, dass etwas geschehen ist oder wird. Ein guter Navigationsbutton kennt folgende Zustände, wobei er mindestens 3 haben sollte:
- Normalzustand (a:link) = Verweise zu noch nicht besuchten Seiten
- Rolloverzustand (a:hover) = für Elemente, während der Anwender mit der Maus darüber fährt
- Gedrückter Zustand (a:active) = für gerade angeklickte Elemente
- besuchte Seiten (a:visited) = für Verweise zu bereits besuchten Seiten
- Tabulatoren-Hilfe (a:focus) = für Elemente, die den Fokus erhalten, z.B. durch "Durchsteppen" mit der Tabulatoren Taste
Quellen: Kompendium der Mediengestaltung, Selfhtml, Prüfungsbuch Mediengestalter. Einige Textpassagen habe ich zusammengefasst, einige der Einfachheit halber übernommen. :-)
- Zum Verfassen von Kommentaren bitte anmelden.
XML
XML
"eXtensible Markup Language
- kreiert um Daten zu transportieren, jedoch NICHT um Daten darzustellen (HTML wäre dafür verantwortlich)
- eigene Befehle können definiert werden
- handelt sich um eine Erweiterung oder eigenständige Markup-Sprache
- Syntax, Bedeutung und Struktur der Tags wird in einer DTD (Document Type Definition) oder einem Schema festgelegt.
Anwendungsgebiete
- Darstellung im WEB-Browser, als Ersatz oder Ergänzung von Html
- Verarbeitung mit EDV Programmen
- Austauschformat zwischen Programmen und Rechnern
Vorteile
- im Druck/ auf dem Bildschirm darstellbar
- Plattform und Software unabhängig
- kann einfacher und effizienter von Programmen verarbeitet werden
- ohne Datenverlust konvertierbar in andere Datenformate
- Auszeichnung der Struktur
Regeln
- nur ein root-Element
- Tags müssen richtig verschachtelt werden
- Groß- und Kleinschreibung muss beachtet werden
- Alle Tags müssen geschlossen werden
- Jedes Attribut muss einen Wert haben
Ein XML-Dokument was alle Regeln entspricht, wird als well-formed bezeichent
Ein XML-Dokument welches well-formed ist und seine Daten beschreibt wird als valid bezeichnet
- Zum Verfassen von Kommentaren bitte anmelden.
LAYOUT
Der Begriff Layout kommt von dem englischen „to lay”. Das heißt legen.
To lay out meint, etwas hinzulegen. Es werden auf einer Seite mehrere Elemente hingelegt, platziert, angeordnet, also die Anordnung aller Elemente, die Seitengestaltung.
• notwendige Vorstufe zum guten Produkt
• enthält alle für das Produkt notwendigen Angaben wie:
- Schriftart, Schriftgröße, Zeilenabstand, Gestaltungsraster, Lage und Größe der Bilder
- Format (Seitenformate, DIN-Reihe, Gestaltungsanlass)
- Satzspiegel für Text- & Bildanordnung (Konstruktion, ein-/ doppelseitig)
- Schrift (Größe, Art) für Headlines, Sublines, Fließtext, Marginalien, …
- Weißraum (Platzierung, Abstände, Stege, …)
- Spalten/ Kolumnen, Marginalien, Fußnoten
- Gestaltungsraster (Rasteraufteilung), Verhältnis Text zu Bild
- Farbschema für Hintergrund, Schrift, Bild, grafische Elemente
Aufgaben des Layouts:
• neutrale Fläche soll Produkt- und Medienbezogene Informationen wiedergeben
• die Informationen bestehen meist aus mehreren Elementen der visuellen Kommunikation
• die bereits vorliegenden visuellen Elemente müssen nach sachlogischen, gestalterischen, werbewirksamen, produkt und kundenbezogenen (Zielgruppe) Aspekten auf der Fläche angeordnet werden
• hierzu werden Scribbles in verkleinertem Maßstab erstellt
Arbeitsablauf:
→ Manuskript lesen/erfassen
→ Ideenskizzen (mehrere, schnell, klein)
→ Scribble (etwas genauer, enthält die konzeptionelle Idee)
→ Arbeitsskizze oder Rohlayout (Strichtechnik, Endformat, Satzvorlage – jetzt kann man erkennen ob das Produkt funktioniert)
→ Reinskizze (Korrekturabzug)
Grob-/ Rohlayout
• Brainstorming für grobe Idee
• Anfertigen von Scribbles
• grobe Aufteilung, Anordnung der Elemente sichtbar
Zwischenlayout
• Umsetzung erstes Details > klareres Bild (nicht vollständig)
• „makrotypografischer Entwurf“
Feinlayout
• Module der ersten beiden Phasen werden zusammengefügt/ verknüpft
• einzelne Bausteine/ Module eines Layouts werden „gefinished“
• Fertigstellung in produktionsfähige Vorlagen
Strichtechnik:
• Schriftzeilen werden in Gemeinhöhe (also etwa 50% des Schriftgrades) als breite Striche dargestellt - durchgehend, oder mit Unterbrechungen für Wortzwischenräume
• Arbeitsmittel ist ein breiter Bleistift
• es werden generell nur Schriften die kleiner als 12p sind in Strichtechnik dargestellt
• Auszeichnungen werden optisch hervorgehoben (durch dichtere Schwärzung)
• Kursivschriften werden durch schräge Strichanfänge & -enden dargestellt
• die Skizze muss mit der gegebenen Textmenge übereinstimmen
Strich-neben-Strich-Technik:
• Darstellung von Schriften die größer als 12p sind
• hierbei wird Buchstabe für Buchstabe Strich neben Strich freihand gezeichnet
• Niemals Konturen zeichnen & ausfüllen
- Zum Verfassen von Kommentaren bitte anmelden.
Anzeigengestaltung
Werbewirksamkeit nach AIDA:
A = Attention (Wahrnehmung der Anzeige)
I = Interest (Interesse für das Produkt wecken)
D = Desire (Den emotionalen oder pragmatischen Wunsch nach dem Produkt erzeugen)
A = Action (Kunde handelt und kauft das Produkt)
Konzeption einer AnzeigeNachdem Marketing – und Kommunikationsziele sowie die zu gewinnende Zielgruppe klar definiert sind, folgen die eigentlichen konzeptionellen Arbeitsschritte, die sich der Werbe-Strategie widmen. Werbung muss innerhalb der Marketingstrategie ihren Platz finden. Das schlägt sich sehr konkret in der Copy-Strategie nieder, womit die inhaltlichen Konzeptionen der geplanten Werbemaßnahmen gemeint sind. Grundsätzlich versteht man unter der Copy-Strategie die Ideen, Vorüberlegungen und Aufgabenstellungen für eine visualisierte und verbalisierte Umsetzung der Werbebotschaft in die entsprechenden Werbemittel. Der Auftraggeber brieft seine Werbeagentur mittels einer ausformulierten Copy-Strategie, wobei der Inhalt direkt vom Produkt- und dem Verbraucherbedürfnis, welches der Artikel erfüllen soll, abgeleitet wird. Diese hat mindestens die drei Punkte „Consumer Benefit“, „Reason Why“ und „Tonality“ zu beinhalten.
Unter dem Consumer Benefit versteht man allgemein den Produktnutzen in Form eines Versprechens ("Shampoo XY verleiht Ihrem Haar Glanz und Geschmeidigkeit" etc.). Ziel ist es einen besonderen Wert herauszufiltern, der das Produkt bzw. die Dienstleistung aus der Masse gleichartiger Angebote im Wettbewerb hervorhebt. Im Einzelnen unterscheidet man den Leistungsnutzen, der die Leistungsfähigkeit des Produktes herausstellt; den Trendnutzen, der auf die Kraft einer Gruppe setzt und beim Verbraucher den Wunsch der Zugehörigkeit weckt; den Kennernutzen, der Wissen über die Überlegenheit des Produktes demonstriert („Von Zahnärzten empfohlen“ etc.) sowie den Geltungsnutzen, dessen Ziel das Profilierungs- und Prestigebedürfnis einer Gruppe ist.
Oft erkennt man direkt mehrere der genannten Merkmale in einer Werbung. Da jedes Produkt einen bestimmten Grundnutzen aufweist, reicht der Consumer Benefit nicht aus, um die Aufmerksamkeit des Konsumenten zu wecken. Zusätzlich kommt es jedoch darauf an, die Besonderheit des Produktes in einem gewissen Zusatznutzen hervorzuheben. Dieser kann in den Produkteigenschaften selbst begründet sein, aber auch durch die Produktästhetik, wie dem Design oder der Verpackung hergestellt werden. Eine weitere Abgrenzungsmöglichkeit bietet der USP (Unique Selling Proposition), der primär eine Alleinstellung am Markt durch einen einzigartigen Verkaufsvorteil hervorheben soll. Generell gilt die Aufteilung in „natürlichen USP“ (Besonderheit ist im Produkt selbst begründet) und in „künstlichen USP“. Letzteres muss jedoch die außerordentlichen Produktmerkmale erst kreieren; der verkaufte Nutzen existiert nicht real, sondern nur in der Vorstellungskraft der Zielgruppe. Der künstliche, faktisch nicht nachweisbarer USP wird somit auch UAP (Unique Advertising Proposition) genannt und finden insbesondere in Genussartikeln, wie Schokolade, Alkohol oder Zigaretten Verwendung.
Werbebotschaften haben meist den Ruf, kaum Informationen, dafür aber umso mehr manipulativer Aussagen zu enthalten. Das Produktversprechen „ Shampoo XY verleiht Ihrem Haar Geschmeidigkeit und Glanz“, reicht dem Konsumenten zur Überzeugung schon lange nicht mehr aus. Um sich von leeren Versprechungen zu distanzieren und den Kunden in seinem Kauf zu bestärken, muss die Werbung den Beweis für die Aussage mit anhängen. Realisiert wird diese Herausforderung mit dem sogenannten Reason Why, mit der dem potenziellen Verbraucher die Begründung für das Produktversprechen geliefert wird (zum Beispiel: „Dank patentierter Vitaminformel“). Dem Konsumenten wird so, allein durch den Kauf des Produktes, dass Gefühl gegeben, sich für den richtigen Artikel entschieden zu haben. Der Reason Why kann mit einem Vergleichtest, einem Härtetest, gerne bei Wasch- und Putzmitteln angewandt, und der Technik der Nutzenfacetten, bei der die Kompetenz des bewährten Traditionsprodukts auf neue Artikel übertragen wird, umgesetzt werden.
Der letzte Punkt der Copy-Strategie ist die Tonality: Der so genannte Grundton, in dem zum Ausdruck kommt, wie die Werbebotschaft verpackt werden soll. Beschäftigt wird sich mit der Frage, mit welcher einheitlichen Linie das Versprechen und die Begründung herausgestellt und vielleicht sogar bewiesen werden kann. Besonders gerne werden daher Adjektive, wie dynamisch, jugendlich, männlich, sportlich, traditionell, gebraucht. Die spätere visuelle und verbale Umsetzung hält durchgehend an der Tonality fest und kreiert eine zum Image passende Verpackung.
Mit der Copy-Strategie werden demnach werbliche Aussagen, Versprechen, Motivationen, Beweise usw. in eine einheitliche Gestaltungspolitik festgelegt. Ziel ist es, den Verbraucher lückenlos darzulegen, warum er gerade dieses Produkt kaufen soll, statt eines eventuell günstigeren Konkurrenzartikels. Das Ergebnis der Werbe-Experten, die auf der Basis der ihnen vorgelegten Copy-Strategie kreativ werden, ist natürlich nicht eindeutig, da immer auf Spielräume geachtet wird, um die Kreativität nicht einzuschränken. Im Anschluss folgt die Werbeträgerauswahl, die ebenfalls eng mit der Copy-Strategie verbunden ist. Auf der Basis der zuvor beschlossenen Schritte muss festgelegt werden, mit welchem Medium die Glaubwürdigkeit des Produktes am Besten an die Zielgruppe getragen werden kann. Eine Haarcreme für Jugendliche eignet sich zum Beispiel nicht für eine Anzeige in der Tageszeitung.
Copyright: http://koeln-bonn.business-on.de/die-copy-strategie-der-klassiker-der-werbeagenturen_id11356.html
Weiterführende Links
Anzeigengestaltung von Ralf Turtschi: http://www.publisher.ch/dynpg/upload/imgfile1483.pdf
- Zum Verfassen von Kommentaren bitte anmelden.
Anzeigengestaltung (Lesbarkeit von Schrift)
Eine Anzeige ist eine öffentliche Ankündigung oder Bekanntmachung, die im Auftrag und im Interesse des Bekanntmachenden und in der Regel gegen Bezahlung als Werbebotschaft in einer Druckschrift abgedruckt wird. (Wikipedia)
Bei der typografischen Gestaltung sollte folgendes beachtet werden:
- Im Grundtext nur eine Schriftgröße verwenden (ab 7pt lesbar)
- Auszeichnungen in kursiv oder fett
- Bei sehr kleiner Schrift den Zeilenabstand vergrößern (20-50% der Schriftgröße)
-
Auf ganze Freizeilen verzichten, stattdessen einen Absatz mit nur einer halben Blindzeile einfügen.
Grund: Platz und Kosten sparen, Text nicht auseinanderreißen,Weissraum schaffen. - max. zwei Schriften verwenden (eine für Headline, eine für Grundtext)
- Zu lange Textzeilen erschweren ebenfalls die Lesbarkeit, als grobe Richtschnur kann man von 65-85 Zeichen pro Zeile ausgehen
- Bei Zeitungsdruck und üblichen Zeitungspapieren sollte bei negativer Schrift in kleinen Größen oder mit dünnen Haarstrichen (Klassizistische Antiqua) ein mögliches Zulaufen im Druck beachtet werden.
Allgemein gilt: Schriftgröße, Zeilenabstand, Zeilenlänge, Schriftart sind Faktoren der Lesbarkeit
- Anzeigen sollten möglichst einheitlich gestaltet werden, um ein ruhiges Lesebild zu ergeben.
Faktoren für die leichte Lesbarkeit einer Schrift
Schriften gelten als gut lesbar, wenn die Buchstabenformen leicht von einander unterscheidbar sind (keine geometrisch-konstruierten Schriften), wenn die Punzen (Buchstabeninnenräume) möglichst offen sind und die Schrift eine große x-Höhe besitzt.
Nennen Sie wichtige Gestaltungsgrundsätze für eine Anzeige.
- Lesbarkeit der Schrift (siehe oben)
- Gewichtung Bild zu Text
- Hervorhebung wichtiger Infos
- Kontraste (gute) z.B. bei Bildern
- Schriftgrößenabstufung
- Textgliederung / Formatgliederung / Beachtung der Wahrnehmungsreihenfolge
- gute Abgrenzung zum Umfeld
- Eyecatcher schaffen
Welche Faktoren sorgen für eine eingeschränkte Lesbarkeit
- Farb, Helligkeitskontraste von Schrift zu Hintergrund dürfen nicht zu gering sein
- zu geringer Zeilenabstand
- zu geringe Schriftgröße für den Fließtext
- zu viele Schriftschnitte
- falsche Schriftauswahl (Schriftcharakter, Schriftschnitt)
- zu viele Auszeichnungen
- schlechte Gliederung (z.B. fehlende optische Achsen)
- Verwendung zu vieler / schlecht lesbarer Satzarten
- zu umfangreiche oder zu kurze Zeilenlänge
- zu viele Trennzeichen
- falsche / nicht sinngemäße Trennnungen
- Zum Verfassen von Kommentaren bitte anmelden.
Anzeigenanalyse
Hier eine kleine Zusammenfassung zur Anzeigenanalyse
- Wer ist die Zielgruppe? Wird sie passend angesprochen?
- Was will ich verkaufen? (Dienstleistung, Produkt,Image)
- Was ist meine Botschaft?
- In welchem Medium erscheint meine Anzeige
- Wie groß soll sie sein?
- Hoch- oder Querformat?
- In welchem Umfeld steht meine Anzeige
- Höhe der Orginalität
- Was ist der Eyecatcher
Der erste Eindruck muss vermitteln, worum es geht!oder zumindest so neugierig machen bzw. den Betrachter »verwirren«, dass er auch ein zweites Mal hinschaut.
Bildsprache/Bildwirkung
Schriftwirkung
Schriftmischung
- Nicht zu viele Schriften verwenden, als Faustregel gilt 2 bis maximal drei verschiedene Schriften/Schriftschnitte/Schriftgrößen
- Keine Effekthascherei
Gestaltung
- Schaffe Weißraum
- Weniger ist mehr
- Nur eine Idee realisieren
Weiterführende Links:
PDF zur Anzeigengestaltung von Ralf Turtschi
Hier ein kleines Skript zum Thema.
- Zum Verfassen von Kommentaren bitte anmelden.
| Anhang | Größe |
|---|---|
| 129.67 KB |
Covergestaltung
Folgende Aspekte würde ich hier mit berücksichtigen:
Format
Zeitschriften, Magazine und Broschüren müssen nicht zwangsläufig im Format DIN A4 (oder anderen DIN-Formaten) angelegt sein. Andere übliche Format-Proportionen basieren auf dem Seitenverhältnis von 3:4.
Magazine im Querformat sind jedoch -– von wenigen Ausnahmen wie Lodown – eher unüblich.
Raumaufteilung
Eine einfache Aufteilung ist die Bildung von zwei Hälften. Je nachdem, wie die Aufteilung vorgenommen wird (horizontal, vertikal, diagonal), entsteht eine andere Wirkung.
Wird ein Objekt in der rechnerisch vertikalen Mitte einer Fläche platziert, wirkt dieses optisch als zu tief stehend, setzt man es etwas höher so entsteht für das menschliche Auge eine mittige Wahrnehmung. Diese nennt man optische Mitte.
Eine häufig verwendete asymmetrische Aufteilung ist der Goldene Schnitt, eine Fläche- bzw. Längenteilung, bei der sich die kürzere Strecke zur längeren verhält wie die längere zur Gesamtstrecke. Diese Aufteilung kommt auch häufig in der Natur vor und wird als ausgewogen und harmonisch empfunden.
Ein Objekt (Textzeile, Bild, Logo, Grafik etc.) in der Mitte eines Formates platziert steht für eine ruhige Anmutung, da weder keine Richtung erkennbar ist.
Bewegungen bzw. Richtungen nimmt der Mensch erst wahr wenn die Abstände zu den Rändern eines Formates sich unterscheiden, es zu dieser oder jener Randbegrenzung näher oder weiter entfernt wahrgenommen wird.
Bildsprache
Gestaltung eines Magazin-Logos
Elemente für eine Reihengestaltung
Notwendige Angaben
ISSN, Barcode, Preis
Weiterführende Links:
- Covergestaltung von Ralf Turtschi, aus Druck- und Medien ABC 2001 (PDF)
- Zum Verfassen von Kommentaren bitte anmelden.
Gestaltungsraster
Ein Gestaltungsraster ordnet die Aufteilung von Text und Bild für Layouts von Print- wie Online-Medien. Gestaltungsraster schaffen einen einheitlichen Seitenaufbau und einfache Reproduktion. Es ist eine Hilfestellung für die Layouter. Das Layout auf Basis eines Gestaltungsrasters ist wesentlich leichter umzusetzen, dadurch wird die Entwicklung und die korrekte Anwendung eines
Gestaltungsrasters zu einem wichtigen Faktor der Produktivität in der Medienproduktion. Das Raster ermöglicht einen gewisse Standardisierung des Layouts und damit einhergehende auch eine Qualitätssicherung.
Durch die Festlegung des Rasters, in Ergänzung zu Layoutvorgaben wie Schriftgröße, Farben etc., macht ein Design durch den gleichen Aufbau wiedererkennbar für den Betrachter und in der Produktion wiederholbar für die Layouter.
Besteht aus einer Konstruktion von Hilfslinien bezogen auf ein Format
Dient dazu, die gestalterische Arbeit zu strukturieren, Handlungsabläufe (Formulare, Webformulare) zu vereinfachen und einen sich immer wiederholenden, gleichartigen Seitenaufbau in der Gestaltung sicherzustellen.
Durch klare geometrische Einteilung in Verbindung mit eindeutigen Gestaltungsanweisungen eine erhebliche Erleichterung und Beschleunigung in der technischen Umsetzung, vor allem in Verbindung mit der Anlage von Musterseiten in modernen Layout-Programmen.
Satzspiegel
Der Satzspiegel ist Teil eines Gestaltungsrasters, aber nicht identisch damit. Der Satzspiegel beschreibt die Format und die Platzierung des Bereichs für Text und Bilder/Grafiken. Zum Satzspiegel werden neben dem textbereich auch der lebende Kolumnentitel und sowie Fußnoten gezählt. Die Seitenzahlen (Pagina) und Marginalien wiederum zählen nicht zum Satzspiegel.
Für die Konstruktion des Satzspiegels gibt es verschiedene Ansätze:
Villard’sche Figur

Diese »Figur« – zuerst erkannt von Villard de Honnecourt – ist eine Konstruktion aus diagonalen Linien, die die Proportionen des Satzspiegels vieler mittelalterlicher Bücher beschreibt. Man zieht zwei diagonale Linien über die Doppelseite und eine über die jeweilige Seite, so dass sie sich oben treffen. Verbindet man die diagonalen mit horizontalen Linien, erhält man einen Satzspiegel, der seine Proportionen unabhängig vom Ausgangspunkt beibehält. Um 1/9 und 2/9 große Ränder und einen Satzspiegel mit gleichen Proportionen zu erhalten, zieht man eine vertikale Linie von einem Schnittpunkt nach oben und wieder zurück zum Schnittpunkt auf der anderen Seite. An diesem Schnittpunkt erhält man den Startpunkt.
Der so konstruierte Satzspiegel ist harmonisch – ökonomisch ist er jedoch nicht. Oft wird er vergrößert, um mehr Text auf einer Seite unterbringen zu können und um Papier zu sparen. Eine weitere Methode der Satzspiegelkonstruktion ist die Verwendung von 2-3-4-5-Propotionen bei Rändern. Die beiden inneren Ränder sollten gemeinsam die Größe eines Außenrandes haben, dadurch entsteht die Vorstellung eines gleichen Abstands. Der obere und untere Raum wird in 3/8 und 5/8 geteilt, dies erinnert an den goldenen Schnitt.
Tutorial zu Gestaltungsraster im Webdesign
- Zum Verfassen von Kommentaren bitte anmelden.
Grundlinienraster
Die Zeilen der Vorder- und der Rückseite der Grundschrift eines Druckerzeugnisses stehen immer auf der gleichen Höhe
→Registerhaltigkeit, Register halten
→ ruhiger, harmonischer Eindruck
- Schrittweite des Grundlinienratsers orientiert sich am Zeilenabstand des Grundtextes
- beginnt entweder an der oberen Seitenkante oder direkt am oberen Satzspiegelrand
- Zum Verfassen von Kommentaren bitte anmelden.
Musterseiten
Seiten, auf denen wiederkehrende Elemente wie Seitenzahlen, bestimmte wiederkehrende Grafikelemente (Logo, Hintergrund), Kolumnentitel, bestimmte Hilfslinien, Spalten platziert werden.
Musterseiten können aufeinander basieren so dass man diese nicht immer komplett neu gestalten muss, wenn sich z.B. nur Farben ändern oder der Titel.
- Zum Verfassen von Kommentaren bitte anmelden.
Plakatgestaltung
Definition
Ein Plakat ist ein ein- oder mehrfarbiger, in der Regel mit Text und Bild gestalteter Papierbogen, der an einer geeigneten Fläche im öffentlichen Raum platziert wird, um eine Botschaft zu übermitteln.
Ziel und Funktion eines Plakats
Ein Plakat soll auffordern, mitteilen, informieren, überzeugen und auch provozieren. Fühlt sich ein Betrachter angesprochen, so vermag ein Plakat durch Text und Bild seine Entscheidungen zu beeinflussen.
Ein optimal gestaltetes Plakat spricht die Neugierde des Betrachters, sein Intellekt, aber auch unbewusst seine emotionale Seite an. Nicht zuletzt hängt die Reaktion des Betrachters auf das Plakat von seinen Interessen, Neigungen und insbesondere von seiner sozialen Lage ab.
Aufgabe von Plakaten
- Aufmerksamkeit erregen (optischer Blickfang durch Form und Farbe)
- einprägsam sein (originelle Motive und Texte)
- interessant gestaltet sein (originelle Kombination von Schrift, Bild und Farbe)
- eine klar gegliederte Botschaft bzw. Aussage haben
Bei der Gestaltung von Plakaten sind wichtige Gestaltungsgrundsätze zu beachten:
- Zielgruppe festlegen
- Richten Sie Ihre Botschaft immer an eine klar definierte Zielgruppe. Ein wirksames Plakat sollte entsprechend der festgelegten Zielgruppe gestaltet sein.
- Schriftarten bestimmen
- Die gewählte Schrift muss eine Fernwirkung erzielen, das heißt, sie sollte aus 2-3 m Entfernung noch lesbar sein.
Textauswahl und –positionierung
Informationen müssen leicht und schnell zu erfassen, einprägsam und überzeugend sein. Die Aussagen sollten daher kurz und bündig formuliert werden. Stichwörter und Schlüsselwörter erleichtern dem Leser das Erfassen der Botschaft. Integrieren Sie die Kernaussage auf dem Plakat in das Gesamtlayout. Positionieren Sie den Text nicht an den Rand des Plakatbogens. Schriftart und Farbe sind so zu wählen, dass sie im starken Kontrast zum Hintergrund stehen.
Farbwahl
Wählen Sie Farben, die mit der Botschaft in Einklang gebracht werden kann. Nutzen Sie Farben mit einem hohen Kontrastwert. (Fernwirkung; Aufmerksamkeit) Starke Farben sind in einem Plakat oft ein Blickfang.
Bildmaterial
Bilder sollen Botschaften visuell unterstützen. Sie müssen in einem direkten Zu-sammenhang zur Kernaussage des Plakates stehen. Das gewählte Bildmaterial soll das Plakat nicht überladen und den Betrachter verwirren. Die Lesbarkeit der Schrift darf nicht durch eine dominante Wirkung der integrierten Bilder beeinträchtigt werden.
Mögliche Checkfragen zur Plakatanalyse
- Wie deutlich ist die Botschaft auf eine Zielgruppe bezogen?
- Überzeugt die gestalterische Umsetzung in Bezug auf das Kommunikationsziel und die Zielgruppe?
- Wie hoch ist der Grad an Glaubwürdigkeit/ I dentifikationsmöglichkeiten der Botschaft des Plakates für den Betrachter?
- Wie hoch ist der Aufmerksamkeitswert des Plakates?
- Ist die Gestaltung übersichtlich und verständlich?
- Ist das Plakat originell gestaltet?
Bewertungskriterien von Plakaten
Bevor die Gestaltungsabsicht des Plakates umgesetzt werden kann, müssen im Vorfeld die genauen Anforderungen an eine Plakatgestaltung definiert werden.
- Informationsgehalt
- Schrift/Text/Textpositionierung
- Zusammenhang Bildmaterial/Text
- Farbauswahl
- Format/Raumaufteilung
- Originalität/Gestaltungsidee
- Künstlerischer Gesamteindruck
Merkmale der Plakatgestaltung
Die Wahrnehmung von Plakaten (bes. von Werbeplakaten für Produkte und Dienstleistungen) durch den Rezipienten vollzieht sich in schrittweise aufeinander aufbauenden Stufen, die in der sog. AIDA-Formel zusammengefasst sind:
passive Rezeption | A ttention | Ein Plakat erweckt die erste Aufmerksamkeit |
I nterest | Das Interesse des Rezipienten sich näher mit den Plakat zu beschäftigen wird geweckt | |
D esire | Der Wunsch, das „angepriesene“ Produkt oder die Dienstleistung zu erwerben wird - im Idealfall - geweckt | |
aktives Verhalten | A ction | Im Idealfall der Erwerb (Aktion) des Produkts oder der Dienstleistung – z.B. der Kauf einer Konzerteintrittskarte |
Die Art der Rezeption erlaubt Rückschlüsse auf und Konsequenzen für die gestalterischen Gegebenheiten bzw. Entscheidungen.
Plakate im öffentlichen Raum (Litfaßsäulen, Gebäude, Straßen, Parkplätze usw.) unterliegen zahlreichen äußeren Einwirkungen: Art der Umgebung, Lichtverhältnisse, Witterungsverhältnisse, "Konkurrenz" anderer visueller Medien, teilweises Verdecken durch Personen oder Objekte usw. Die Summe dieser "Einwirkungen" und die nicht immer optimalen Rahmenbedingungen haben großen Einfluss auf die "Sichtbarkeit und Lesbarkeit" der Plakate. Hieraus folgen die wichtigsten zu berücksichtigenden Merkmale einer angemessenen Plakatgestaltung:
1 | Format/Größe | Grundsätzlich fällt ein großes Format eher auf. Aber: ein kleineres, sehr helles und farbintensives Plakat fällt eher auf als ein in dunklen Farben gestaltetes großes Plakat. |
2 | Farbe des Papiers/des Hintergrundes | Helle, nicht sehr getrübte Farben verwenden. Bei Einsatz dunkler Farben Punkt 3 und die unten stehenden Regeln beachten. |
3 | Kontraste | Starke Kontraste (z.B. Hell-Dunkel- oder Komplementärkontraste) fallen auf. Allerdings ist eine "Überfrachtung" der Kontraste zu vermeiden. |
4 | Größe und Auffälligkeit (Originalität) des Motivs | Wahl eines "ansprechenden" Motivs in der dem Format angemessener Größe. Originalität und Wiedererkennungswert sind anzustreben. |
5 | Titel/Slogan | Werbewirksamer "ansprechender" Slogan, z.B. als Erklärung, Frage oder „Antithese“. |
6 | Art und Größe der Schrift | Gut lesbare, dem Charakter des Plakats entsprechende Schrift wählen. Hierzu die unten stehenden Regeln beachten. |
7 | Fernwirkung/Lesbarkeit | Punkte 1 bis 6 haben große Auswirkung auf das Wahrnehmen des Plakats. Der Gebrauchszusammenhang (ob großformatige Städtewerbung oder meist in Gebäuden hängende kleine Plakate für z.B. eine literarischer Lesung) muss berücksichtigt werden. |
8 | Inhalte/Informationen | Angaben zum Produkt, Terminen, Orten usw. sind lesbar und an „exponierten“ Stellen des Plakats angebracht. |
Weitere zu berücksichtigenden Aspekte und Regeln:
Dunkle Schrift auf hellem Untergrund hat eine bessere Fernwirkung als ihre „Negativ-Version“.
Hochformatige Plakate und damit kürzere Textzeilen sind besser zu „lesen“. Sie sind oftmals auch besser zu platzieren (z.B. in Geschäftsauslagen, auf Türen etc.)
Zu viele unterschiedliche Farbflächen (ohne inhaltlichen Bezug) sind zu vermeiden.
Zu viele unterschiedliche Schriftarten und Schriftgrößen und deren unterschiedliche Farbgebung sind zu vermeiden (Grundregel der guten Typografie!).
ein geordnetes Layout unterstützen die Lesbarkeit und Übersichtlichkeit.
Ein dynamisches Layout und entsprechende Typografie sollten in Einklang mit dem Inhalt und Charakter der Werbebotschaft stehen (sinnvoll kann aber auch eine „Antithese“ sein, z.B. ein überfülltes Warenregal als Motiv gegen die Hungersnot in der Welt).
Oft ist „weniger mehr“ ! Der bekannte Leitsatz kann Wunder bewirken: Motive oder Slogans den „Raum“ im Plakat gegeben wird, also frei stehen, fallen mehr auf als eine dicht gedrängte Gestaltung (zumal auf einer ohnehin überfüllten Plakatwand!).
- Zum Verfassen von Kommentaren bitte anmelden.
Rastersysteme
Warum ein Raster benutzen?
- durch ein Raster gibt man sich einen Rahmen von Möglichkeiten vor, der das Arbeiten erleichtert und überschaubar macht
- ein Raster hilft, die Fläche zu organisieren + gestalten
- Informationen werden systematisch geordnet + gegliedert
- die Gestaltung bekommt Kontinuität + Transparenz
- Zeitersparnis, wenn man das Raster erstmal fertig hat
Grundlinienraster
- sorgt für Registerhaltigkeit – Eindruck von Ruhe + Harmonie
- die Schrittweite orientiert sich am Zeilenabstand des Grundtextes
- die obere und untere Randbegrenzung des Satzspiegels sollte mit dem Grundlinienraster übereinstimmen
- die Zeilenabstände von größeren (Überschriften ...) und kleineren (Fußzeilen, Marginalien, Bildunterschriften ...) Schriftgrößen werden so eingestellt, dass sie in periodischen Abständen mit dem Grundtext auf einer Grundlinienrasterzeile stehen
Spaltenraster
- Spalten sollten nicht schmaler als 40 und nicht breiter als 60 Zeichen sein
- je mehr Spalten, desto mehr Variationsmöglichkeiten
Spaltenabstand
Methoden zur Ermittlung des Spaltenabstands:
- Breite der Buchstaben „mi“ der verwendeten Schrift ist Spaltenabstand („mii“, falls mit Spaltenlinien gearbeitet wird)
- Spaltenabstand = Zeilenabstand
Es sollte aber in jedem individuellen Fall nach eigenem Ermessen entschieden werden!
Rasterzellen
- durch Rasterzellen wird das Bildmaterial auf eine begrenzte Anzahl von Formatgrößen eingeschränkt – Erzeugung eines einheitlichen Gesamteindrucks
- Rasterzellen berechnen:
(Anzahl Zeilen im Satzspiegel - Blindzeilen) : gewünschte Zellenanzahl
Beispiel:
Zeilen im Satzspiegel: 59 Zeilen
gewünschte Zellenanzahl: 12 Rasterzellen
Blindzeilen: 11 Zeilen
(59 - 11) : 12 = 4
Also: jede meiner 12 Rasterzellen ist 4 Zeilen hoch
Idealfall ...
Im Idealfall sind alle Seitenelemente in das Rastersystem aus Grundlinienraster, Spaltenraster und Rasterzellen eingefasst/daran ausgerichtet.
:-)
- Zum Verfassen von Kommentaren bitte anmelden.
Satzspiegel
Satzspiegel
Bedruckte Fläche einer Seite, die in einem ästhetischen Verhältnis zur Fläche des Druckformates stehen soll. Zum Satzspiegel gehört grundsätzlich die gesamte bedruckte Fläche der Seite mit Texten und Abbildungen. Der tote Kolumnentitel (Pagina, Seitenzahl) in einem Buch gehört grundsätzlich nicht zum Satzspiegel. Dagegen werden der lebende Kolumnentitel und Fußnoten zum Satzspiegel gerechnet
Konventionelle Satzspiegel für die klassische Buchgestaltung üblich:
1) durch Diagonalzug (Villard´sche Figur)
durch das Ziehen von Diagonalen über die Einzelseite und
über die Doppelseite ergeben sich Schnittpunkte,
von denen sich die Anfangspunkte des Satzspiegels ableiten lassen.
2) durch die Neunerteilung (basierend auf dem Diagonalzug-Konstruktion)
die Papierfläche wird in jeweils neun senkrechte und neun
waagerechte Rasterzellen geteilt.
3) durch den goldenen Schnitt
die Konstruktion eines Satzspiegels mit Hilfe des Goldenen Schnitts
orientiert sich an der Zahlenreihe 3:5:8:13.
Bedeutet: der Satzspiegel liegt innen 3 Teile vom Rand entfernt,
oben 5 Teile, außen 8 Teile und unten 13 Teile
- Zum Verfassen von Kommentaren bitte anmelden.
Seitenlayout
Layout: kommt aus dem Englischen „to lay“ und meint so etwas wie Entwurf, Planung, Anordnung aller Seitenelemente, also Seitengestaltung. Das Layout beschäftigt sich mit Aspekten wie: Satzspiegel, Positionierung von Texten/ Bildern/Foto etc. Format: Unter Format versteht man die Angabe von Breite und Höhe einer Fläche, z.B. von Papier oder einen Satzspiegel. Weiß man das Verhältnis von Breite zu Höhe, so lässt sich zur gegebenen die fehlende Seite errechnen.
Satzspiegel
- begrenzt die bedruckte Fläche einer Seite
- Seiten sollen nach innen oben streben, damit sie optisch nicht auseinander fallen
- Seitenformat und Papierrand sollen in einem harmonischen Verhältnis stehen
- Seitenzahlen (Pagina) und Elemente (z.B. Bilder) können ausserhalb des Satzspiegel stehen
- Marginalien -> Randnotizen, stehen außerhalb des Satzspiegels
- Randabfallend -> Texte/Elemente/Flächen ragen in den Beschnittrand hinein
- tote Kolumnentitel -> außerhalb des Satzspiegels (z.B. Pagina)
- lebendige Kolumnentitel -> innerhalb des Satzspiegels
Ermittlung Satzspiegel

Zeichnerisch / Villard‘sche Figur: Eine Doppelseite wird durch eine Diagonale über beide Seiten und eine Diagonale über eine Seite eingeteilt. Die gewünschte Satzbreite wird waagerecht zwischen die beiden Diagonalen eingezeichnet. Die Satzspiegelhöhe ergibt sich durch das einzeichnen.
9er Teilung
Für die Satzspiegelkonstruktion wird ein Raster auf die einzuteilende Seite gelegt. Die Seite
wird horizontal wie vertikal in 9 gleichgroße Teilstücke aufgeteilt. Die Ränder fassen sich
danach folgendermaßen zusammen:
Innenrand (Bund): ein Feld, oberer Rand (Kopf): ein Feld, unterer Rand (Fuß): zwei Felder,
Außenrand: zwei Felder

Goldener Schnitt
- er wird zur Flächeneinteilung eingesetzt
- somit können Bilder, der Satzspiegel oder andere Flächen optisch ansprechend gestaltet werden
- die Gesamtfläche wird im Größenverhältnis 3 : 5, 5 : 8 oder 8 : 13 eingeteilt
- hierbei: ist die Satzspiegelgröße vorgegeben (entweder BxH, nur B oder nur H)
Gestaltungsraster
- dienen zum rationellen Gestalten mehrerer Seiten -> diese erhalten eine gleiche Grundeinteilung
- durch Unterteilung des vorhandenen Formats mittels horizontaler und vertikaler Linien entstehen
- Zellen, die über mehrere Seiten einheitlich in bedruckte und unbedruckte Bereiche
- eingeteilt werden. So entsteht ein durchgehend gleiches Layout.
Satzarten
Beim Blocksatz sind die Zeilen links und rechts bündig. Durch unterschiedliche Wortzwischenräume je Zeile werden die Zeilen auf gleiche Länge gebracht, was beim Textsetzen gestalterisch schwierig werden kann. Optische Ausgleichungen sind möglich und mehr als 2 Trennungen untereinander nicht erlaubt Der Rausatz ist links bündig und hat rechts eine geringe Flatterzone. Die Wortzwischenräume sind optisch gleich. Der Flattersatz ist links oder rechtsbündig. Durch die sinngemäße Trennung der Zeilen entstehen größere Flatterzonen. Die Wortzwischenräume sind optisch gleich. Auf Trennungen solllte möglich verzichtet werden. Der Flattersatz ist nicht geeignet für große Textmengen, da die Lesbarkeit erheblich eingeschränkt wird. Beim Mittelachsensatz werden Zeilen unterschiedlicher Länge um eine Symmetrieachse angeordnet. Die Wortzwischenräume sind optisch gleich. Kurze und lange Zeilen wechseln sich ab. Auch sollte man nur gute Trennungen anwenden.
Optische Mitte

Soll Text in die Mitte der Höhe eines Satzspiegels, einer Drucksache oder eines Linienrahmens gestellt werden, spielt nur die mit dem Auge ermittelte Höhe eine Rolle (optische Mitte), die etwas über der gemessenen (geometrischen) Mitte liegt.
Linie halten

Bei der Anordnung von Texten lassen sich optische Verbindungen schaffen, wenn nebeneinander
stehende Textgruppen auf der gleichen Schriftlinie stehen oder untereinander stehende Gruppen an einer Senkrechten beginnen.
Gliederung von Texten
Ein wichtiger Grundsatz ist die Verbesserung der Lesbarkeit. Texte gliedert man nach dem Sinngehalt und ordnet sie in klar voneinander getrennten Gruppen innerhalb eines Satzspiegels oder einer Fläche an.
Grauwirkung & Grauwert
Grauwirkung: optische Dichte ohne helle Löcher oder Lücken (Gassen) im Text
Grauwert: der G. einer Seite wird vor allem vom Schriftschnitt, der Laufweite und dem Zeilenabstand
bestimmt. Je gleichmäßiger der Grauwert ist, umso besser fallen Auszeichnungen durch fette oder kursive Schriftschnitte auf.
Eyecatcher
Blickfang, der dem Betrachter „ins Auge fallen“ soll und damit die Aufmerksamkeit steigern
soll; z.B. Headlines, Signalfarben, Fotos, Symbole etc.
- Zum Verfassen von Kommentaren bitte anmelden.
Spalten
Unterteilung des Satzspiegels in zwei oder mehrere vertikale Blöcke, die durch eine unbedruckte Fläche oder zusätzlich durch eine feine Linie voneinander getrennt sind. Mehrspaltig sind vor allem Zeitungen, Zeitschriften und Lexikas gesetzt.
Einspaltiges Seitenlayout
Einspaltige Layouts sind vor allem im Bereich textlastiger Publikationen zu finden. Hierunter fallen insbesondere Romane in den unterschiedlichen Druckformaten, angefangen beim Buch mit festem Einband bis zum Taschenbuchformat. Es ist auf ein Format zu achten, das keine zu langen Textzeilen erfordert. Bei den üblicherweise verwendeten Schriftgrößen von 8 bis 12 pt ist sonst eine schlechte Lesbarkeit gegeben.
Zweispaltiges Seitenlayout
Diese Spaltenanordnung erlaubt bereits mehr gestalterische Möglichkeiten. Bilder können mit oder ohne umlaufenden Text positioniert oder ein- oder zweispaltig angeordnet werden. Text und Bild können in jeweils einer eigenen Spalte angeordnet sein, weisen aber immer eine gute Lesbarkeit auf. Insgesamt erscheinen Drucksachen mit dieser Layoutvariante repräsentativ, hochwertig und großzügig.
Dreispaltiges Seitenlayout
Viele Zeitschriften, Broschüren und Prospekte verwenden ein dreispaltiges Layout. Eine Menge klarer, übersichtlicher und spannungsreicher Layoutvarianten sind denkbar, die dem Leser eine klare und übersichtliche Orientierung bei guter Lesbarkeit ermöglichen, da die verfügbaren Zeilenbreiten noch eine ausreichende Buchstabenanzahl zulassen. Dreispaltige Layouts haben sich nicht umsonst zur am häufigsten verwendeten Layoutvariante in den Medien entwickelt.
Vierspaltiges Seitenlayout
Die Anwendung eines solchen Layouts setzt eine bestimmte Mindestgröße des Medienproduktes voraus. Das Format DIN A4 ist als Untergrenze zu sehen, größere Formate unterstützen die differenzierte und flexible Anordnung von Text, Bild und Grafik. Innerhalb eines solchen Layouts kann variabel mit Freiräumen umgegangen werden, was spannungsreiche, lebendige und gut kontrastierende Seiten ermöglicht.
Fünfspaltiges Seitenlayout
Typische Anwender von fünf und mehr Spalten in der Gestaltung sind die Designer von Tageszeitungen. Die hohe Spaltenzahl, die auch innerhalb eines Produktes noch variieren kann, ermöglicht flexible und variantenreiche Layouts. Unterschiedliche Bilder und Texte lassen sich gut kombinieren, auch die optisch und inhaltlich klare Strukturierung der Seiten mit vielen unterschiedlichen Informationen ist gut möglich.
Zweispaltige Seitenlayout mit linker/rechter Marginalienspalte
Damit lassen sich variantenreiche Seiten realisieren, da die Marginalienspalte und die Textspalten im Prinzip variiert werden können und damit interessante Seiten ermöglichen. In der Abbildung ist die links und rechts außen liegende Spalte die Marginalie. In die Marginalie oder Randbemerkung werden Textanmerkungen, Texthinweise, Querverweise und kurze Erläuterungen zum Inhalt dargestellt. Marginalien dienen vor allem der Leseerleichtung und dem schnellen Auffinden von Textinhalten.
Abstand zwischen Spalten:
Der Abstand zwischen zwei Spalten sollte angemessen gewählt werden, da das Auge bei einem zu gering gewählten Spaltenabstand leicht in die nächste Spalte weitergeführt wird. Bei einem zu großen Spaltenabstand entsteht der Eindruck, dass die einzelnen Textspalten nichts miteinander zu tun haben, also optisch und inhaltlich nicht zusammengehören. Ein geeigneter und bewährter Abstand stellt in etwa die Breite der Buchstabenkombination „jmi“ im jeweils gewählten Schriftgrad dar.
Zeilenlänge
Geübte Leser erfassen ganze Wortgruppen und Zeilenteile. Sie erkennen bekannte Wortmuster und bauen aus diesen einen Sinnzusammenhang auf. Voraussetzung für das Erkennen der Wortmuster und der sich automatisch bildenden Wort- und Satzzusammenhänge ist, dass Schriftgröße, Schriftart und Zeilenlänge in einem richtigen Verhältnis stehen. Dieses Verhältnis muss so sein, dass der Leser gleichzeitig mehrere Wörter, Zeilenanfänge und Zeilenenden erfassen kann.
100 Zeichen/Zeile
Der Leser hat Orientierungsprobleme, die Fixation des Auges verliert in den langen Zeilen die notwendigen Bezugspunkte, das Lesen wird erschwert.
60 Zeichen/Zeile
Schriftgrad, Zeilenlänge und Buchstabenanzahl stimmen überein – eine gute Lesbarkeit ist gegeben. Ein Leser wird hier lange und sicherlich mit Erfolg lesen.
30 Zeichen/Zeile
Blocksatzprobleme, wenn die Zeilen zu kurz sind. Die Wortabstände sind zu groß, es entstehen optische Löcher im Satz, die Lesbarkeit wird dadurch deutlich verschlechtert. Das Auge muss vermehrt Fixationspunkte suchen, ermüdet dadurch schnell und der Leser verliert, ohne zu wissen warum, die Lust am Lesen des Textes.
Schriftgöße
Konsultationsgrößen sind die Schriftgrade bis 8 Punkt. Sie werden für Marginalien, Fußnoten u. Ä. verwendet.
Bildunterschrift Schriftgrad 1pt-2pt kleiner als Grundschrift, besser kompakt (condensed)
Lesegrößen (Grundschrift) sind die Schriftgrade von 8 bis 12 Punkt. Sie sind in Büchern, Zeitungen, Zeitschriften und Geschäftsdrucksachen zu finden. Wenn es kleiner wird, ist es oftmals böse Absicht, dass man das „Kleingedruckte“ nicht lesen kann oder soll. (Kinderbücher: 11-14pt)
Schaugrößen liegen zwischen 12 und 48 Punkt und werden z. B. als Headlines oder bei Kleinplakaten eingesetzt.
Plakat- oder Displayschriften liegen über 48 Punkt.
Zeilenabstand
Der Zeilenabstand ist der vertikale Abstand von einer Schriftlinie zur nächsten Schriftlinie.
Der optimale ZAB beträgt bei Serifenschriften etwa 150% der Gemeinen-Höhe, bei serifenlosen Schriften ein bisschen mehr.
Der Zeilendurchschuss ist der vertikale Abstand von der Schriftunterkante (Unterlänge) bis zur nächsten Schriftoberkante.
Zeilendurchschuss 20% der verwendeten Schriftgröße
Quelle: Kompendium der Mediengestaltung
- Zum Verfassen von Kommentaren bitte anmelden.
Musterseiten
Musterseiten sind auf die jeweilige Datei bezogene Vorlagen, auf denen Elemente platziert werden, die sich innerhalb eines Dokumentes auf den Seiten wiederholen. Das sind zum Beispiel Seitenzahlen, Logos, Hintergründe und weitere grafische Elemente, aber auch Hilfslinien oder Satzspiegel. Auf neuen Seiten sind diese Elemente automatisch angelegt.
Dies spart zum einen Zeit, da man nicht auf jeder Seite diese Elemente neu positionieren muss, zum anderen sichert es die Qualität der Arbeit, da nichts vergessen oder verschoben werden kann. Elemente der Musterseiten sind normalerweise auf den Anwendungsseiten gesperrt, können aber auch gelöst werden.
Für Seiten mit unterschiedlichen Inhalten wie zum Beispiel Text- und Produktseiten können auch verschiedene Musterseiten angelegt werden.
- Zum Verfassen von Kommentaren bitte anmelden.
Satzarten
- Blocksatz
- Schmalsatz darf nie als Blocksatz gesetzt werden- Satzwürmer vermeiden
- mindestens 7 Wortabstände pro Zeile
- idealer Spaltenabstand, Zwischenschlag = 4 mm
- allgemeine Orientierung an der Schriftgröße, dem Schriftschnitt und dem Zeilenabstand
- ideale Zeilenbreite:
50-70 Zeichen pro Zeile (niemals weniger) für Print und max. 40 Zeichen für Non-Print
- Mittelachssatz (zentrierter symmetrischer Satz)
- Flattersatz
- idealer Spaltenabstand, Zwischenschlag = 3 mm
- allgemeine Orientierung an der Schriftgröße, dem Schriftschnitt und dem Zeilenabstand
- Rechtsbündiger Flattersatz
nur für kurze Texte geeignet
- Linksbündiger Flattersatz
- Treppen mit Ausdehnung nach außen oder innen vermeiden
- keine Bäuche, wenn Rundformen entstanden sind muss anders umgebrochen werden
- typografisch und sprachlich schlechte Trennungen müssen korrigiert werden
- keine allein stehende Wörter
- bei schlechtem Rhythmus die Länge der Zeilen differenzieren
- keine einzelnen kurzen Zeichen sonst entstehen Löcher
- zu kleiner Flattersatzbereich und zu großer Flattersatzbereich muss vermieden werden
- regelmäßiger Rhythmus - kurz/lang oder lang/kurz halten
- sprachlich unlogische Zeilenbildung vermeiden
- Freier Zeilenfall
- Formensatz
Die Schrift umfließt Formen von Grafiken oder freigestellten Fotos, auch eher für kleine Textmengen geeignet. - Rausatz
- Dramensatz
- Gedichtsatz
- Zum Verfassen von Kommentaren bitte anmelden.
Manuskriptberechnung
Die Manuskriptberechnung dient dazu, den Umfang eines vorhandenen Manuskriptes in Bezug auf die zu erwartende Satzmenge abzuschätzen.
Klassischerweise geht man hier so vor, dass man sich erstmal einen Überblick über das Manuskript verschafft: wie viele Buchstaben sind im Durchschnitt in einer Zeile, wie viele Zeilen auf einer Seite, wie viele Seiten insgesamt (oder sich das einfach von Word anzeigen lässt). Wie viele Bilder gibt es, wie groß sollen sie abgebildet werden etc.
Das gleiche macht man dann mit der Datei, nach deren Vorgaben der Text gesetzt werden soll. Ein Probetext hilft zu sehen, wie viele Buchstaben/Zeilen auf eine Seite passen (das kann man sich z.B. in InDesign ebenfalls anzeigen lassen) und dann kann man den Rest leicht berechnen.
- Zum Verfassen von Kommentaren bitte anmelden.
Mikrotypografie – Auszeichnungen
Es gibt viele unterschiedliche Möglichkeiten, Auszeichnungen von Textstellen vorzunehmen – aktive und integrierte bzw. laute und leise. Allgemein sollte man mit Auszeichnungen sparsam umgehen, da sie sich sonst gegenseitig die Wirkung nehmen und der Leser eher verwirrt als beim Lesen unterstützt wird.
Wenn viele Auszeichnungen nötig sind wie zum Beispiel im wissenschaftlichen Satz, müssen sie eindeutig sein und konsequent angewendet werden.
Versalsatz
Versalsatz meint Textabschnitte oder Begriffe, die nur in Großbuchstaben gesetzt werden. Dies Art der Auszeichnung ist nur für einzelne Wörter oder kurze Passagen geeignet, nicht für längere Texte. Das liegt unter anderem daran, dass Versalsatz schlechter lesbar sind als gemischter Satz, weil das Auge keine unterschiedliche Buchstabenhöhe zur Orientierung hat.
Auszeichnungen in Versalien wirken meist größer und dunkler als der restliche Text. Um dem entgegenzuwirken, werden sie geringfügig kleiner gesetzt und leicht angesperrt.
Das »ß« ist seit 2017 auch offiziell als Großbuchstabe eingeführt. Daher ist sowohl da Versal-ß als auch die Doppel-S-Ersetzung zugelassen. Aber nicht alle Schriftarten verfügen über ein Versal-ß. Letztlich sollten typografische Aspekte darüber entscheiden, welche Variante gewählt wird.
Kursive Schrift
Die kursiven Schnitte waren ursprünglich eigenständige Schriften und weisen daher andere Proportionen und Formen auf als die geradestehenden Schnitte. Daher sollte man aus ästhetischen Gründen niemals die Schrift über die Software elektronisch schräg stellen (je nach Programm ist das auch gar nicht mehr möglich).
Zusätzlich kann es bei elektronischer Schrägstellung auch bei der Belichtung technische Probleme geben. Im besten Fall greift die Software auf einen vorhandenen Kursivschnitt zu, aber das Risiko einer Fehlbelichtung bleibt.
Englische Bezeichnungen für kursive Schriften sind »italic« und »oblique«. Der Unterschied ist, dass normalerweise »oblique« kursive Schriftschnitte ohne eigenständige Buchstabenformen meint. Diese Oblique-Schnitte kann es auch bei hochwertigen Schriften geben. Als Beispiel sind zum Vergleich hier die »alte« Frutiger und die »neue« Frutiger Next, die eigenständige kursive Buchstabenformen aufweist.
Kursive Auszeichnungen werden häufig für Zitate verwendet, im Buchsatz sind sie meist die einzigen Auszeichnungen und werden zur besonderen Betonung genommen (»Was hast du gesagt?«).
Kapitälchen
Kapitälchen sind Großbuchstaben auf Höhe der Mittellänge. Sie sollte man, auch wenn es in manchen Programmen möglich ist, nicht elektronisch erzeugen. In diesem Fall gibt es zwar keine technischen Probleme, aber da die Strichstärken unterschiedlich sind, wird das Schriftbild unruhig. Außerdem wirkt die Verwendung von diesen falschen Kapitälchen wie »gewollt, aber nicht gekonnt« und qualitativ minderwertig.
Für richtige, hochwertige Kapitälchen, die dem Grauwert des Fließtextes entsprechen, gibt es entweder eigene Schriftschnitte (SC – Small Caps), oder sie sind wie bei vielen OpenType-Schriften schon in den jeweiligen Schnitt integriert.
Als Auszeichnungen werden sie häufig in Literaturverzeichnissen etc. bei Personennamen verwendet.
Mager bis superfett
Die unterschiedlichen Schriftgewichte sind eine häufig verwendete Möglichkeit der Auszeichnung. Wie stark sich dabei die Auszeichnung vom Text unterscheiden soll, ist auch eine Frage der Textgattung – nicht alle Texte vertragen es, wenn einzelne Wörter oder Passagen den Leser förmlich »anschreien«, so dass man vom Rest des Textes nichts mehr mitbekommt.
Andererseits sollten Auszeichnungen mit unterschiedlichen Schriftgewichten so eindeutig vom Fließtext zu unterscheiden sein, dass man sie problemlos wahrnimmt.
Für die Zwischengewichte von normal bis halbfett (regular bis bold) und halbfett bis fett (bold bis black) gibt es im englischsprachigen Raum viele Bezeichnungen wie medium, demi oder semibold bzw. heavy.
Schriftweite
Eine Schrift sollte nicht verzerrt werden, das heißt manuell in ihrer horizontalen Ausrichtung geändert werden. Weil sich diese Änderungen nur auf die vertikalen Striche auswirken, bekommt man unterschiedliche Strichstärken und eine insgesamt unruhige und unschöne Anmutung.
Wird eine engere oder breitere Schrift gewünscht, ist es besser, auf die so genannten Condensed- oder Extended-Schnitte einer Schrift zurückzugreifen, da ihre Strichstärken der Ausdehnung angepasst sind.
Farbe
Farbe als Hervorhebung ist auffällig und muss daher sorgfältig überlegt eingesetzt werden.
Wird der Text gedruckt, können durch farbige Auszeichnungen technische Probleme entstehen: Pastelltöne, die sich aus CMYK zusammensetzen, werden aufgerastert und haben daher keine scharfen Kanten mehr. Je nach Rasterweite sind die Rasterpunkte auch sehr auffällig, so dass der Text schwerer zu lesen ist.
Außerdem kann es im Druck zu Passserdifferenzen kommen, die sich gerade bei feinen Elemente wie Schrift besonders störend auswirken können.
Schriftgröße
Die Wahl eines größeren Schriftgrades als Auszeichnungsmöglichkeit wird vor allem bei Überschriften verwendet. Im Fließtext kommt die Schriftgrößenänderung eher selten als Auszeichnungsart vor.
Unterstreichung
Einen Text zu unterstreichen oder zu sperren, um ihn hervorzuheben, sind Methoden, die aus technischen Gründen bei der Schreibmaschine verwendet wurden. Vor allem bei längeren Passagen sieht eine Unterstreichung störend aus, da die Linien mehr auffallen als der eigentliche Text.
Sperrung
Bei gesperrtem Text werden die Buchstaben auseinander gerissen. Beide Methoden werden heute nicht mehr verwendet, da es bessere Möglichkeiten gibt, Text auszuzeichnen.
Weitere Literatur:
https://www.typolexikon.de/mikrotypografie/
- Zum Verfassen von Kommentaren bitte anmelden.